|
1000
|
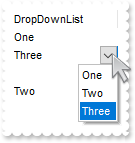
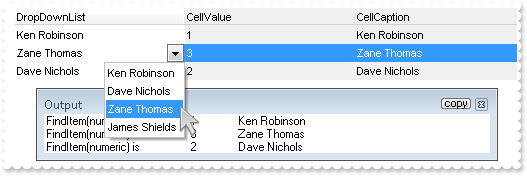
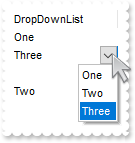
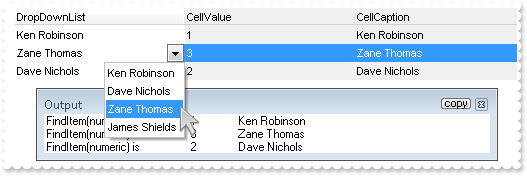
It is possible to search for an item ( inside the Editor ), case insensitive

local oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Editor = oGrid.Columns.Add("DropDownList").Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Editor.AddItem(3,"Three")
var_Items = oGrid.Items
var_Items.AddItem(oGrid.Columns.Item(0).Editor.FindItem(">ONE"))
var_Items.AddItem(oGrid.Columns.Item(0).Editor.FindItem(">ThRee"))
var_Items.AddItem(oGrid.Columns.Item(0).Editor.FindItem("ONE"))
var_Items.AddItem(oGrid.Columns.Item(0).Editor.FindItem(">tWo"))
oGrid.EndUpdate()
|
|
999
|
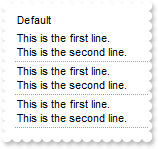
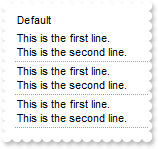
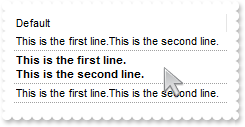
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = 1
var_Column = oGrid.Columns.Add("Default")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
var_Items = oGrid.Items
var_Items.AddItem("This is the first line.<br>This is the second line.")
var_Items.AddItem("This is the first line.<br>This is the second line.")
var_Items.AddItem("This is the first line.<br>This is the second line.")
oGrid.EndUpdate()
|
|
998
|
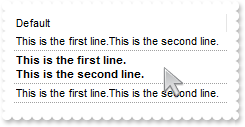
The text after the BR-tag is in same line as the text before the BR-tag (individual)

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = 1
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
// var_Items.CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("This is the first line.<br>This is the second line."),0) = 1]
endwith
h = var_Items.AddItem("<b>This is the first line.<br>This is the second line.</b>")
// var_Items.CellValueFormat(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 1]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
// var_Items.CellValueFormat(var_Items.AddItem("This is the first line.<br>This is the second line."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("This is the first line.<br>This is the second line."),0) = 1]
endwith
oGrid.EndUpdate()
|
|
997
|
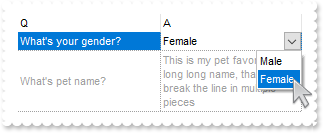
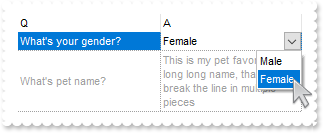
Can I disable an item once the user selects a new value into a different item

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item,ColIndex,NewValue)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.EnableItem(var_Items.ItemByIndex(1)) = false
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.EnableItem(ItemByIndex(1)) = NewValue]
endwith
return
local h1,h2,oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FreezeEvents(true)
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Q")
oGrid.Columns.Add("A")
var_Items = oGrid.Items
h1 = var_Items.AddItem("What's your gender?")
var_Editor = var_Items.CellEditor(h1,1)
var_Editor.EditType = 3
var_Editor.AddItem(1,"Male")
var_Editor.AddItem(0,"Female")
// var_Items.CellValue(h1,1) = 1
with (oGrid)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = 1]
endwith
h2 = var_Items.AddItem("What's pet name?")
// var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
with (oGrid)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"]
endwith
// var_Items.CellSingleLine(h2,1) = false
with (oGrid)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellSingleLine(h2,1) = False]
endwith
oGrid.EndUpdate()
oGrid.FreezeEvents(false)
|
|
996
|
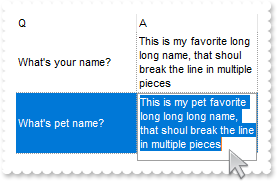
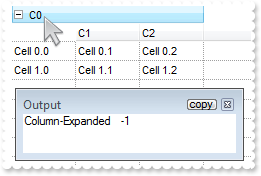
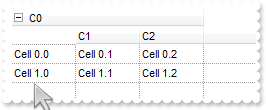
How can I get a row expanded / enlarged to fit the cell's text (entire column)

local h1,h2,oGrid,var_Column,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Q")
var_Column = oGrid.Columns.Add("A")
// var_Column.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
var_Editor = var_Column.Editor
var_Editor.EditType = 5
var_Editor.Appearance = 8
var_Items = oGrid.Items
h1 = var_Items.AddItem("What's name?")
// var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
with (oGrid)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"]
endwith
h2 = var_Items.AddItem("What's your pet name?")
// var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
with (oGrid)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"]
endwith
oGrid.EndUpdate()
|
|
995
|
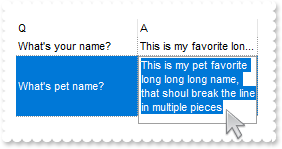
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

local h1,h2,oGrid,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
oGrid.Columns.Add("Q")
oGrid.Columns.Add("A")
var_Items = oGrid.Items
h1 = var_Items.AddItem("What's name?")
// var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
with (oGrid)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellValue(h1,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"]
endwith
h2 = var_Items.AddItem("What's your pet name?")
var_Editor = var_Items.CellEditor(h2,1)
var_Editor.EditType = 5
var_Editor.Appearance = 8
// var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"
with (oGrid)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellValue(h2,1) = "This is my pet favorite long long long name, that shoul break the line in multiple pieces"]
endwith
// var_Items.CellSingleLine(h2,1) = false
with (oGrid)
TemplateDef = [dim var_Items,h2]
TemplateDef = var_Items
TemplateDef = h2
Template = [var_Items.CellSingleLine(h2,1) = False]
endwith
oGrid.EndUpdate()
|
|
994
|
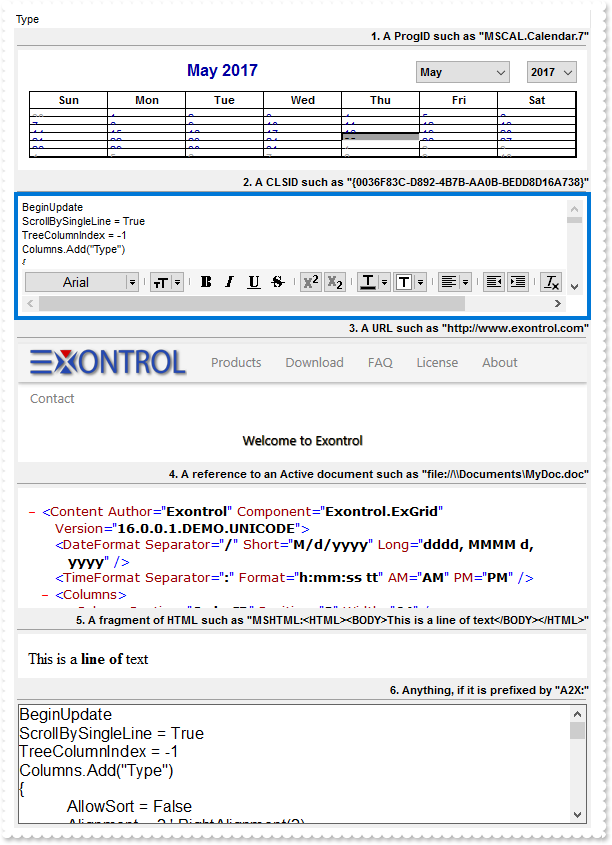
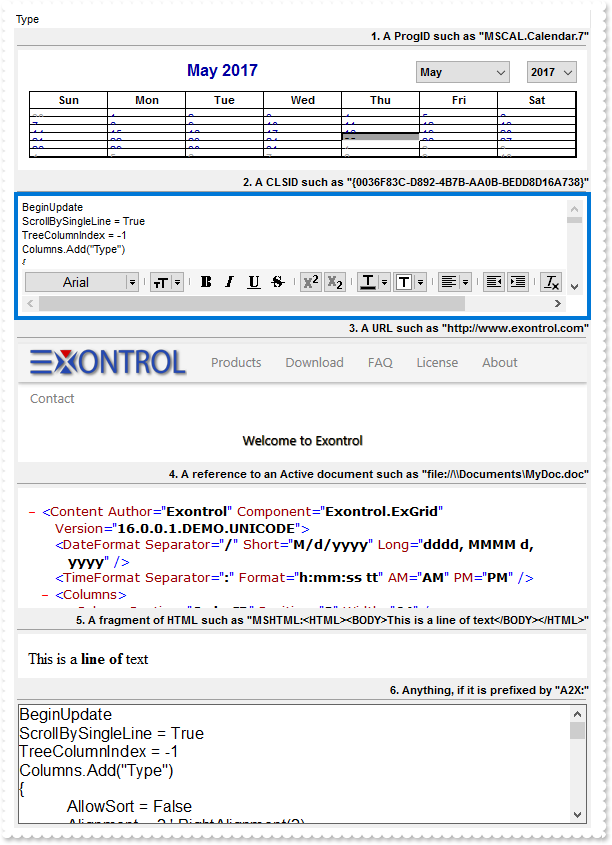
InsertControlItem / UserEditor / A2X:

local h,hX,oGrid,var_Calendar,var_Column,var_ConditionalFormat,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.BackColor = 0xf0f0f0
// oGrid.ConditionalFormats.Add("1 = 1").Bold = true
var_ConditionalFormat = oGrid.ConditionalFormats.Add("1 = 1")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.Bold = True]
endwith
// oGrid.Columns.Add("Type").Alignment = 2
var_Column = oGrid.Columns.Add("Type")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Alignment = 2]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("1. A ProgID such as " + ["] + "MSCAL.Calendar.7" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"MSCAL.Calendar","")
// var_Items.ItemObject(hX).BackColor = 0xffffff
var_Calendar = var_Items.ItemObject(hX)
with (oGrid)
TemplateDef = [dim var_Calendar]
TemplateDef = var_Calendar
Template = [var_Calendar.BackColor = 16777215]
endwith
h = var_Items.AddItem("2. A CLSID such as " + ["] + "{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"{0036F83C-D892-4B7B-AA0B-BEDD8D16A738}","")
h = var_Items.AddItem("3. A URL such as " + ["] + "http://www.exontrol.com" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"http://www.exontrol.com","")
h = var_Items.AddItem("4. A reference to an Active document such as " + ["] + "file://\\Documents\MyDoc.doc" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"file://C:\empesting.xml","")
h = var_Items.AddItem("5.A fragment of HTML such as " + ["] + "MSHTML:<HTML><BODY>This is a line of text</BODY></HTML>" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"MSHTML:<HTML><BODY>This is a <b>line of</b> text</BODY></HTML>","")
// var_Items.ItemHeight(hX) = 56
with (oGrid)
TemplateDef = [dim var_Items,hX]
TemplateDef = var_Items
TemplateDef = hX
Template = [var_Items.ItemHeight(hX) = 56]
endwith
h = var_Items.AddItem("6.Anything, if it is preffixed by " + ["] + "A2X:" + ["] + "")
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
hX = var_Items.InsertControlItem(0,"A2X:TOC24.Toc24Ctrl.1","")
oGrid.EndUpdate()
|
|
993
|
How do I add a RichTextBox editor
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
UserEditorOleEvent = class::nativeObject_UserEditorOleEvent
endwith
*/
// Occurs when an user editor fires an event.
function nativeObject_UserEditorOleEvent(Object,Ev,CloseEditor,Item,ColIndex)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? Str(Ev)
return
local oGrid,var_Editor,var_Items,var_RichTextBox
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -1
oGrid.DefaultItemHeight = 32
var_Editor = oGrid.Columns.Add("RICHTEXT").Editor
var_Editor.EditType = 16
var_Editor.UserEditor("RICHTEXT.RichtextCtrl","")
var_RichTextBox = var_Editor.UserEditorObject
var_RichTextBox.AutoVerbMenu = true
var_RichTextBox.TextRTF = "{\rtf1\ansi{\fonttbl\f0\fswiss Helvetica;}\f0\pard\r\nThis is some {\b bold} text.\par\r\n}"
var_Items = oGrid.Items
var_Items.AddItem("RICHTEXT.RichtextCtrl")
oGrid.EndUpdate()
|
|
992
|
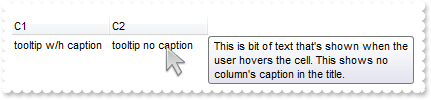
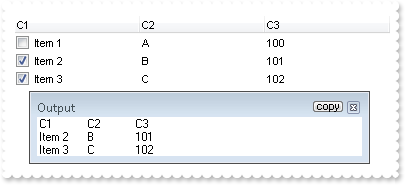
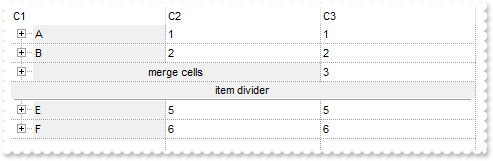
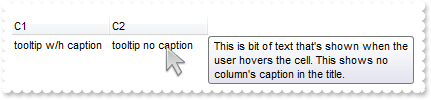
Is it possible to trap a double-click event on a specific cell and when that happens, to set the cell to a specific value
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
DblClick = class::nativeObject_DblClick
endwith
*/
// Occurs when the user dblclk the left mouse button over an object.
function nativeObject_DblClick(Shift,X,Y)
local h
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
h = oGrid.ItemFromPoint(-1,-1,c,hit)
? Str(oGrid.Items.CellValue(h,c))
return
local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.DrawGridLines = -2
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "Item 2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = "Item 2"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "Item 4"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 3"),1) = "Item 4"]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 5"),1) = "Item 6"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 5"),1) = "Item 6"]
endwith
oGrid.EndUpdate()
|
|
991
|
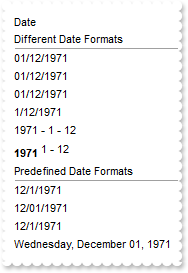
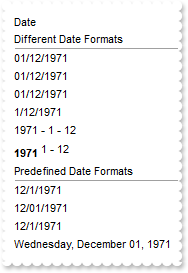
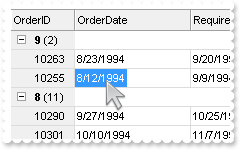
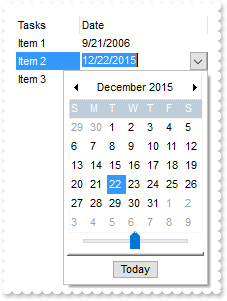
How can I display dates in DD/MM/YYYY format

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = false
oGrid.Columns.Add("Date")
var_Items = oGrid.Items
// var_Items.ItemDivider(var_Items.AddItem("Different Date Formats")) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemDivider(AddItem("Different Date Formats")) = 0]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "((shortdateF(value) mid 4) left 2) + `/` + (shortdateF (value) left 2) + `/` + (shortdateF (value) right 4)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "(1 array (0:=(shortdateF(value) split `/`))) + `/` + (0 array (=:0) ) + `/` + (2 array (=:0) )"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "((`0` + day(value) ) right 2) + `/` + ((`0` + month(value) ) right 2) + `/` + year(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "day(value) + `/` + month(value) + `/` + year(value)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "day(value) + `/` + month(value) + `/` + year(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "year(value) + ` - ` + day(value) + ` - ` + month(value)"]
endwith
h = var_Items.AddItem("12/01/1971")
// var_Items.ItemHeight(h) = 24
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 24]
endwith
// var_Items.CellValueFormat(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 1]
endwith
// var_Items.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "`<b>` + year(value) + `</b><off -4> ` + day(value) + ` - ` + month(value)"]
endwith
// var_Items.ItemDivider(var_Items.AddItem("Predefined Date Formats")) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemDivider(AddItem("Predefined Date Formats")) = 0]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "value"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "value"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "shortdateF(value)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "shortdateF(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "shortdate(value)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "shortdate(value)"]
endwith
// var_Items.FormatCell(var_Items.AddItem("12/01/1971"),0) = "longdate(value)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(#12/1/1971#),0) = "longdate(value)"]
endwith
oGrid.EndUpdate()
|
|
990
|
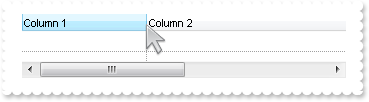
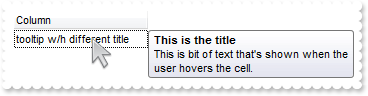
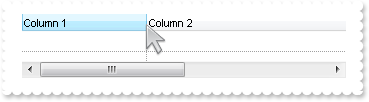
I have noticed that the column gets resized once I release the mouse. I have a column that displays multiple-lines cells, and the text gets wrapped only when user releases the mouse. Is it possible to get resized contiguously as I had before
local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = false
oGrid.DrawGridLines = 2
oGrid.ColumnsAllowSizing = true
// oGrid.Columns.Add("Column A (cont)").Def(64) = true
var_Column = oGrid.Columns.Add("Column A (cont)")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(64) = True]
endwith
oGrid.Columns.Add("Column 1")
// oGrid.Columns.Add("Column B (cont)").Def(64) = true
var_Column1 = oGrid.Columns.Add("Column B (cont)")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(64) = True]
endwith
oGrid.Columns.Add("Column 2")
oGrid.EndUpdate()
|
|
989
|
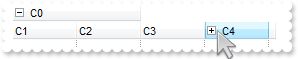
How do I get the column from cursor, when it hovers the empty portion of the items section
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
local i
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
i = oGrid.ItemFromPoint(0,-1,c,hit)
? "Column"
? Str(c)
return
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = 2
oGrid.Columns.Add("Column 0")
oGrid.Columns.Add("Column 1")
oGrid.Columns.Add("Column 2")
oGrid.EndUpdate()
|
|
988
|
How do I add items once the user clicks the empty area
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the grid control.
function nativeObject_Click()
local i,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
i = oGrid.ItemFromPoint(0,-1,c,hit)
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(i),1) = c
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(i),1) = c]
endwith
return
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.Columns.Add("Number of Items to Add")
oGrid.Columns.Add("Click on Column")
oGrid.EndUpdate()
|
|
987
|
Is there any option to stop events
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "AddItem event is fired only if FreezeEvents(False) is called"
return
local h1,h2,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.FreezeEvents(true)
oGrid.BeginUpdate()
oGrid.DefaultItemHeight = 24
oGrid.Columns.Add("Task")
var_Items = oGrid.Items
h1 = var_Items.AddItem("Task 1")
h2 = var_Items.AddItem("Task 2")
oGrid.EndUpdate()
oGrid.FreezeEvents(false)
|
|
986
|
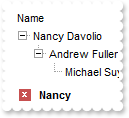
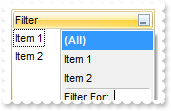
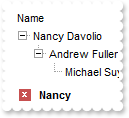
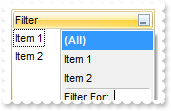
How can I include the child items, when a filter is applied

local h0,oGrid,var_Column,var_Column1,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
oGrid.ContinueColumnScroll = false
oGrid.MarkSearchColumn = false
oGrid.SearchColumnIndex = 1
oGrid.Indent = 16
oGrid.LinesAtRoot = -1
oGrid.FilterBarPromptVisible = 1
oGrid.FilterBarPromptPattern = "Nancy"
oGrid.FilterInclude = 1
var_Columns = oGrid.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
// var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 96]
endwith
var_Columns.Add("City")
var_Items = oGrid.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.InsertItem(h0,null,"Andrew Fuller")
// var_Items.CellValue(h0,1) = "Vice President, Sales"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellValue(h0,2) = "Tacoma"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Tacoma"]
endwith
h0 = var_Items.InsertItem(h0,null,"Michael Suyama")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Kirkland"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Kirkland"]
endwith
h0 = var_Items.InsertItem(h0,null,"Margaret Peacock")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Redmond"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Redmond"]
endwith
// var_Items.ExpandItem(0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
985
|
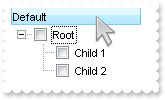
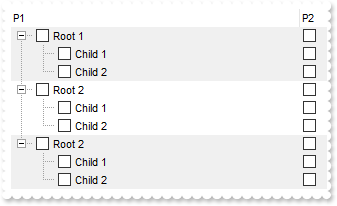
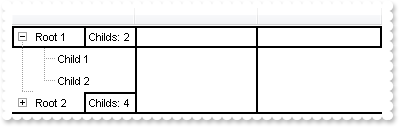
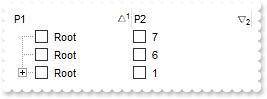
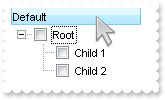
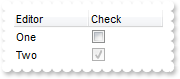
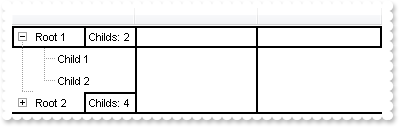
How do I prevent changing the cell's state ( check-box state )
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
CellStateChanging = class::nativeObject_CellStateChanging
endwith
*/
// Fired before cell's state is about to be changed.
function nativeObject_CellStateChanging(Item,ColIndex,NewState)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
NewState = var_Items.CellState(Item,ColIndex)
return
local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGrid.EndUpdate()
|
|
984
|
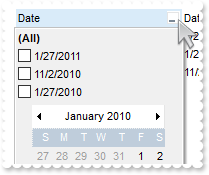
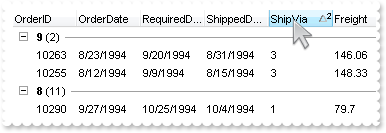
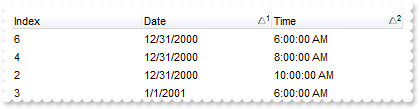
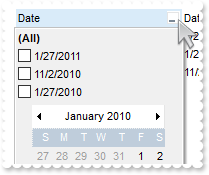
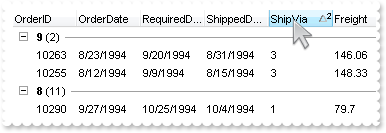
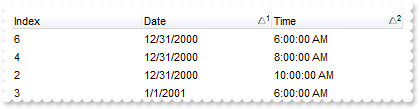
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

local h,oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column1 = oGrid.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2 = oGrid.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2.FormatColumn = "time(value)"
var_Column3 = oGrid.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column4 = oGrid.Columns.Add("String")
var_Column4.DisplayFilterButton = true
var_Column4.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Items = oGrid.Items
h = var_Items.AddItem("01/27/2010")
// var_Items.CellValue(h,1) = "01/27/2010 10:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/27/2010 10:00:00 AM#]
endwith
// var_Items.CellValue(h,2) = var_Items.CellValue(h,1)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = CellValue(h,1)]
endwith
// var_Items.CellValue(h,3) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 1]
endwith
// var_Items.CellValue(h,4) = var_Items.CellValue(h,3)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,4) = CellValue(h,3)]
endwith
h = var_Items.AddItem("01/27/2011")
// var_Items.CellValue(h,1) = "01/27/2011 09:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/27/2011 9:00:00 AM#]
endwith
// var_Items.CellValue(h,2) = var_Items.CellValue(h,1)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = CellValue(h,1)]
endwith
// var_Items.CellValue(h,3) = 11
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 11]
endwith
// var_Items.CellValue(h,4) = var_Items.CellValue(h,3)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,4) = CellValue(h,3)]
endwith
h = var_Items.AddItem("11/02/2010")
// var_Items.CellValue(h,1) = "11/02/2010 09:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #11/2/2010 9:00:00 AM#]
endwith
// var_Items.CellValue(h,2) = var_Items.CellValue(h,1)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = CellValue(h,1)]
endwith
// var_Items.CellValue(h,3) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 2]
endwith
// var_Items.CellValue(h,4) = var_Items.CellValue(h,3)
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,4) = CellValue(h,3)]
endwith
oGrid.Columns.Item("DateTime").DisplayFilterDate = false
oGrid.EndUpdate()
|
|
983
|
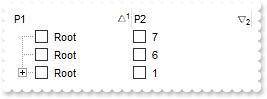
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Column1.FormatColumn = "1 index ``"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child A")
var_Items.InsertItem(h,null,"Child B")
var_Items.InsertItem(h,null,"Child A")
var_Items.InsertItem(h,null,"Child B")
var_Items.AddItem("Root")
var_Items.AddItem("Root")
oGrid.SingleSort = false
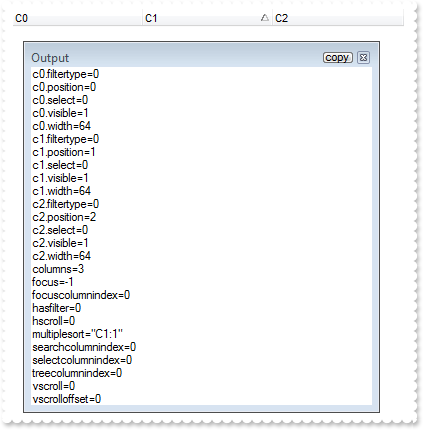
oGrid.Layout = "multiplesort=" + ["] + "C0:1 C1:2" + ["] + ";collapse=" + ["] + "" + ["] + ""
oGrid.EndUpdate()
|
|
982
|
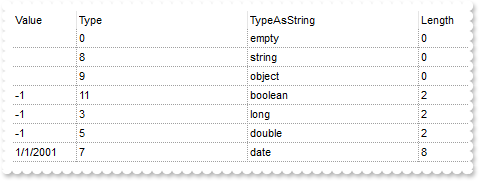
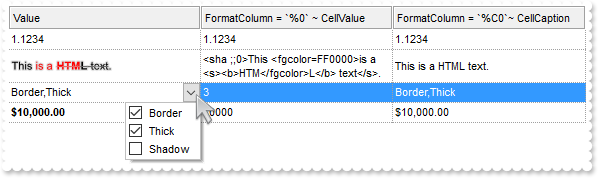
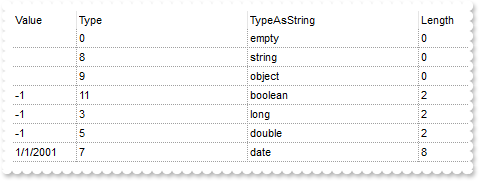
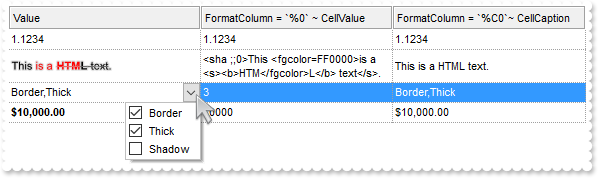
How do I find the cell's type, or what the cell holds

local oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -2
var_Columns = oGrid.Columns
// var_Columns.Add("Value").Width = 24
var_Column = var_Columns.Add("Value")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 24]
endwith
// var_Columns.Add("Type").FormatColumn = "type(%0)"
var_Column1 = var_Columns.Add("Type")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "type(%0)"]
endwith
// var_Columns.Add("TypeAsString").FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `boolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"
var_Column2 = var_Columns.Add("TypeAsString")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.FormatColumn = "(0 := type(%0)) array (`empty`, `null`, `short`, `long`, `float`, `double`, `currency`, `date`, `string`, `object`, `error`, `boolean`, `variant`, `any`, `reserved`, `decimal`, `char`, `byte`, `unsigned short`, `unsigned long`, `long on 64 bits`)"]
endwith
// var_Columns.Add("Length").FormatColumn = "len(%0)"
var_Column3 = var_Columns.Add("Length")
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.FormatColumn = "len(%0)"]
endwith
var_Items = oGrid.Items
var_Items.AddItem()
var_Items.AddItem("")
// var_Items.CellValue(.AddItem(),0) = oGrid
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = Me]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = True]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = -1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = -1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = -1]
endwith
// var_Items.CellValue(var_Items.AddItem(),0) = "01/01/2001"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(),0) = #1/1/2001#]
endwith
oGrid.EndUpdate()
|
|
981
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data,AllowedEffects)
/* Data.SetData("data to drag") */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
AllowedEffects = 1
return
local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.OLEDropMode = 1
oGrid.Template = [Background(34) = 16777215] // oGrid.Background(34) = 0xffffff
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
980
|
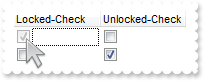
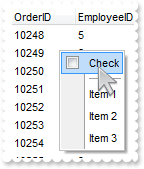
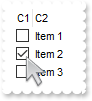
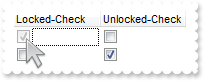
The ReadOnly property does not prevent changing the column's check-box (sample 2)

local oGrid,var_Column,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ShowFocusRect = false
var_Column = oGrid.Columns.Add("C1")
var_Column.AllowSizing = false
var_Column.Width = 18
var_Column.Editor.EditType = 19
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 1"]
endwith
// var_Items.CellValue(var_Items.AddItem(-1),1) = "Item 2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(-1),1) = "Item 2"]
endwith
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 3"]
endwith
oGrid.ReadOnly = true
// oGrid.Columns.Item(0).Editor.Option(17) = 2
var_Editor = oGrid.Columns.Item(0).Editor
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 2]
endwith
oGrid.EndUpdate()
|
|
979
|
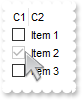
The ReadOnly property does not prevent changing the column's check-box (sample 1)

local oGrid,var_Column,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ShowFocusRect = false
var_Column = oGrid.Columns.Add("C1")
var_Column.AllowSizing = false
var_Column.Width = 18
var_Editor = var_Column.Editor
var_Editor.EditType = 19
// var_Editor.Option(17) = 1
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(17) = 1]
endwith
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 1"]
endwith
// var_Items.CellValue(var_Items.AddItem(-1),1) = "Item 2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(-1),1) = "Item 2"]
endwith
// var_Items.CellValue(var_Items.AddItem(0),1) = "Item 3"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = "Item 3"]
endwith
oGrid.ReadOnly = true
oGrid.EndUpdate()
|
|
978
|
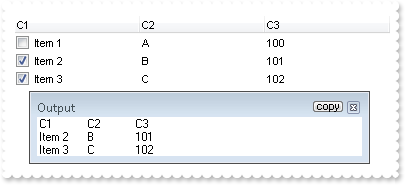
How can I export checked items only

local oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
// var_Columns.Add("C1").Def(0) = true
var_Column = var_Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Column1 = var_Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "1 index `A-Z`"]
endwith
// var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Column2 = var_Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.FormatColumn = "100 index ``"]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
// var_Items.CellState(var_Items.AddItem("Item 2")) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Item 2")) = 1]
endwith
// var_Items.CellState(var_Items.AddItem("Item 3")) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Item 3")) = 1]
endwith
oGrid.EndUpdate()
? "Export CSV Checked Items Only:"
? Str(oGrid.Export("","chk"))
|
|
977
|
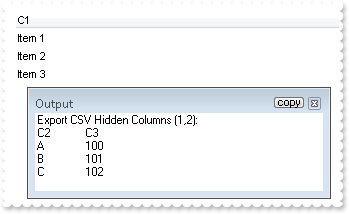
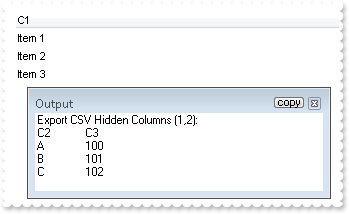
How can I export a hidden column

local oGrid,var_Column,var_Column1,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Column = var_Columns.Add("C2")
var_Column.FormatColumn = "1 index `A-Z`"
var_Column.Visible = false
var_Column1 = var_Columns.Add("C3")
var_Column1.FormatColumn = "100 index ``"
var_Column1.Visible = false
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGrid.EndUpdate()
? "Export CSV Hidden Columns (1,2):"
? Str(oGrid.Export("","|1,2"))
|
|
976
|
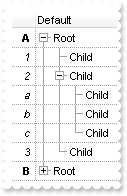
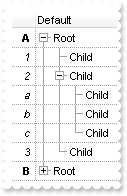
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

local h,hChild,oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.DrawGridLines = -2
oGrid.AutoDrag = 3
oGrid.HasLines = 1
oGrid.Indent = 16
oGrid.MarkSearchColumn = false
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oGrid.EndUpdate()
|
|
975
|
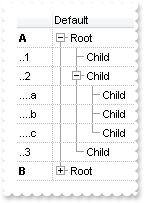
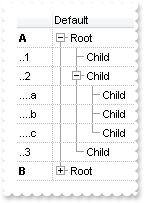
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

local h,hChild,oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.GridLineColor = 0xbebebe
oGrid.DrawGridLines = -2
oGrid.AutoDrag = 3
oGrid.HasLines = 1
oGrid.Indent = 16
var_Columns = oGrid.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(49) = 4
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 4]
endwith
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oGrid.EndUpdate()
|
|
974
|
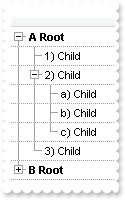
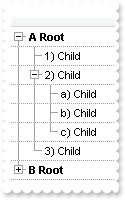
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

local h,hChild,oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.DrawGridLines = -2
oGrid.AutoDrag = 3
oGrid.HasLines = 1
oGrid.Indent = 16
var_Columns = oGrid.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(49) = 4
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 4]
endwith
var_Column.Alignment = 2
var_Column.AllowSizing = false
var_Column.Width = 24
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oGrid.EndUpdate()
|
|
973
|
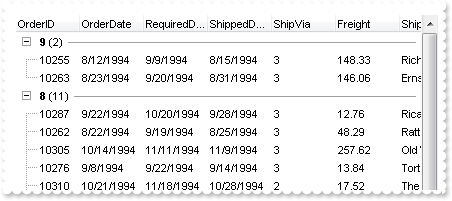
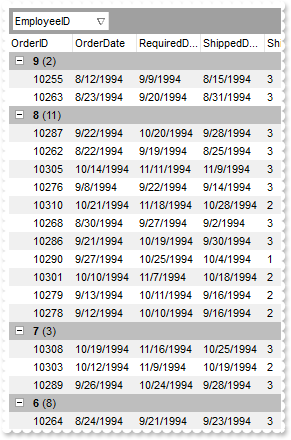
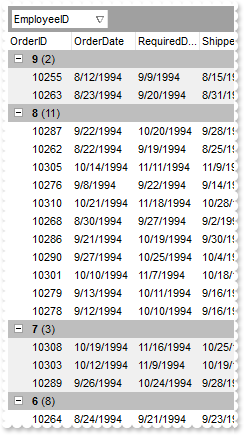
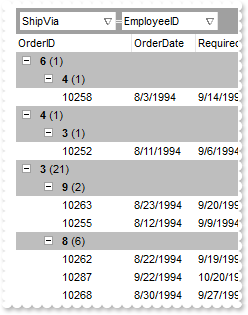
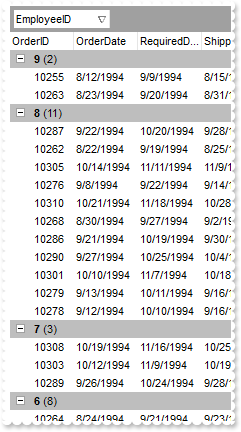
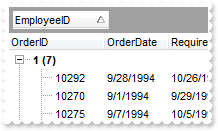
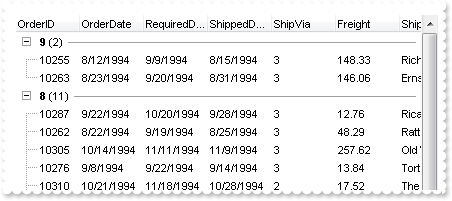
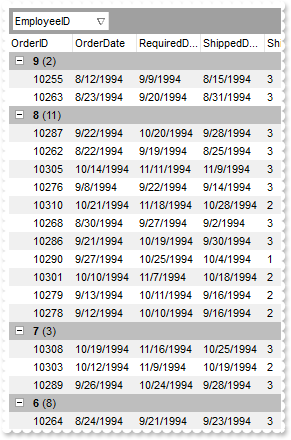
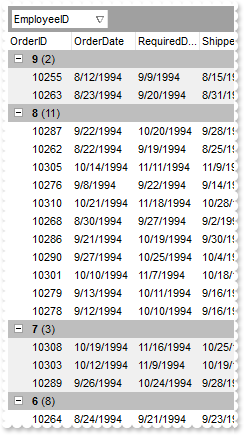
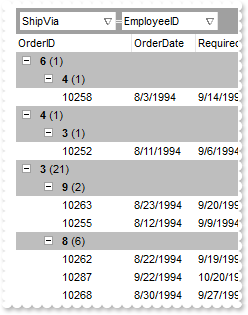
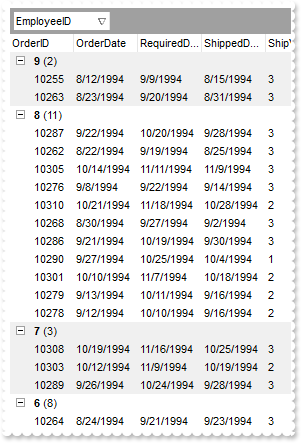
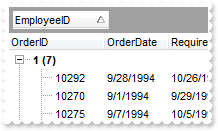
How can I programmatically group by columns, without having the control's sort bar visible

local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarHeight = 0
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Layout = "multiplesort=" + ["] + "C1:2" + ["] + ""
oGrid.EndUpdate()
|
|
972
|
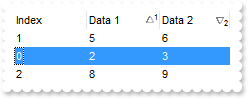
How do I perform my own sort

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Sort = class::nativeObject_Sort
endwith
*/
// Fired when the control sorts a column.
function nativeObject_Sort()
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "Sort"
var_Items = oGrid.Items
// var_Items.ItemPosition(var_Items.ItemByIndex(1)) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemPosition(ItemByIndex(1)) = 0]
endwith
// var_Items.ItemPosition(var_Items.ItemByIndex(0)) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemPosition(ItemByIndex(0)) = 1]
endwith
return
local h,oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SingleSort = false
oGrid.SortOnClick = 1
var_Columns = oGrid.Columns
// var_Columns.Add("Index").FormatColumn = "0 index ``"
var_Column = var_Columns.Add("Index")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "0 index ``"]
endwith
var_Columns.Add("Data 1")
var_Columns.Add("Data 2")
var_Items = oGrid.Items
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = 2
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 2]
endwith
// var_Items.CellValue(h,2) = 3
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 3]
endwith
h = var_Items.AddItem(4)
// var_Items.CellValue(h,1) = 5
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 5]
endwith
// var_Items.CellValue(h,2) = 6
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 6]
endwith
h = var_Items.AddItem(7)
// var_Items.CellValue(h,1) = 8
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 8]
endwith
// var_Items.CellValue(h,2) = 9
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 9]
endwith
oGrid.Layout = "multiplesort=" + ["] + "C1:1 C2:2" + ["] + ""
oGrid.EndUpdate()
|
|
971
|
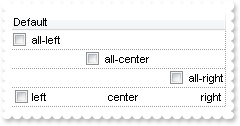
Is it possible to have a different alignment for parts of the cell's caption

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.TreeColumnIndex = -1
oGrid.DrawGridLines = -2
var_Column = oGrid.Columns.Add("Default")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oGrid.Items
// var_Items.CellHAlignment(var_Items.AddItem("all-left"),0) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-left"),0) = 0]
endwith
// var_Items.CellHAlignment(var_Items.AddItem("all-center"),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-center"),0) = 1]
endwith
// var_Items.CellHAlignment(var_Items.AddItem("all-right"),0) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-right"),0) = 2]
endwith
h = var_Items.AddItem("left<c>center<r>right")
// var_Items.CellValueFormat(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,0) = 1]
endwith
oGrid.EndUpdate()
|
|
970
|
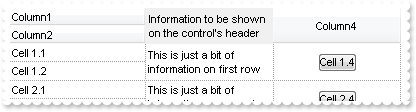
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
local oGrid,var_Column,var_Column1,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
// var_Column.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// var_Column.Def(64) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(64) = True]
endwith
var_Column1 = var_Columns.Add("SingleLine")
// var_Column1.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = False]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"]
endwith
oGrid.EndUpdate()
|
|
969
|
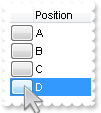
How can I get the absolute position of an item
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
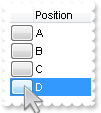
? var_Items.CellCaption(oGrid.ItemFromPoint(-1,-1,c,hit),"Position")
return
local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.BackColorAlternate = 0xf0f0f0
oGrid.LinesAtRoot = -1
// oGrid.Columns.Add("Def").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Def")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 1"),null,"Sub-Child 1")
var_Items.InsertItem(var_Items.InsertItem(h,null,"Child 2"),null,"Sub-Child 2")
oGrid.PutItems(oGrid.GetItems(-1))
oGrid.PutItems(oGrid.GetItems(-1))
oGrid.PutItems(oGrid.GetItems(-1))
var_Column1 = oGrid.Columns.Add("Position")
var_Column1.FormatColumn = "1 apos ``"
var_Column1.Visible = false
oGrid.EndUpdate()
|
|
968
|
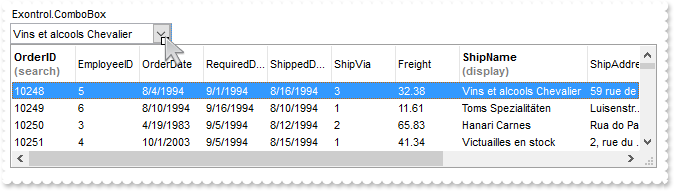
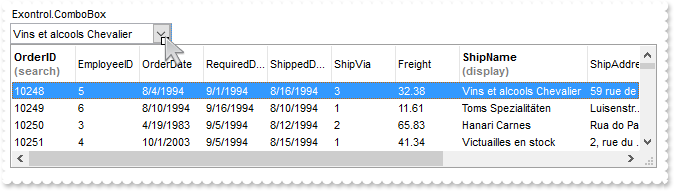
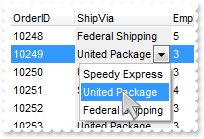
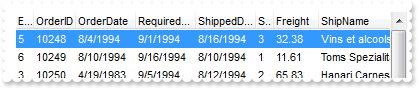
I am using ExComboBox as an user editor, how can I display a different column

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
UserEditorClose = class::nativeObject_UserEditorClose
endwith
*/
// Fired the user editor is about to be opened.
function nativeObject_UserEditorClose(Object,Item,ColIndex)
/* Items.CellValue(Item,ColIndex) = Object.Value */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
UserEditorOleEvent = class::nativeObject_UserEditorOleEvent
endwith
*/
// Occurs when an user editor fires an event.
function nativeObject_UserEditorOleEvent(Object,Ev,CloseEditor,Item,ColIndex)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? Str(Ev)
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
UserEditorOpen = class::nativeObject_UserEditorOpen
endwith
*/
// Occurs when an user editor is about to be opened.
function nativeObject_UserEditorOpen(Object,Item,ColIndex)
/* Object.Value = Me.Items.CellValue(Item,ColIndex) */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
return
local oGrid,var_Editor,var_Items,var_Object
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Editor = oGrid.Columns.Add("Exontrol.ComboBox").Editor
var_Editor.EditType = 16
var_Editor.UserEditor("Exontrol.ComboBox","")
var_Object = var_Editor.UserEditorObject
oGrid.DrawGridLines = -2
oGrid.DefaultItemHeight = 21
var_Items = oGrid.Items
// var_Items.CellEditorVisible(var_Items.AddItem(10248),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEditorVisible(AddItem(10248),0) = 1]
endwith
// var_Items.CellEditorVisible(var_Items.AddItem(10249),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEditorVisible(AddItem(10249),0) = 1]
endwith
// var_Items.CellEditorVisible(var_Items.AddItem(10250),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEditorVisible(AddItem(10250),0) = 1]
endwith
oGrid.EndUpdate()
|
|
967
|
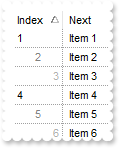
How do I sort the index column as numeric (Method 3)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellData(Item,1) = var_Items.CellCaption(Item,1)
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellData(Item,1) = CellCaption(Item,1)]
endwith
return
local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -1
oGrid.ColumnAutoResize = true
oGrid.ShowFocusRect = false
var_Column = oGrid.Columns.Add("Next")
// var_Column.Def(48) = 4
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 4]
endwith
// var_Column.Def(52) = 4
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(52) = 4]
endwith
var_Column1 = oGrid.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oGrid.EndUpdate()
|
|
966
|
How do I sort the index column as numeric (Method 2)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellSortData(Item,1) = var_Items.CellCaption(Item,1)
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellSortData(Item,1) = CellCaption(Item,1)]
endwith
return
local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -1
oGrid.ColumnAutoResize = true
oGrid.ShowFocusRect = false
var_Column = oGrid.Columns.Add("Next")
// var_Column.Def(48) = 4
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 4]
endwith
// var_Column.Def(52) = 4
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(52) = 4]
endwith
var_Column1 = oGrid.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.SortType = 6
var_Column1.Position = 0
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oGrid.EndUpdate()
|
|
965
|
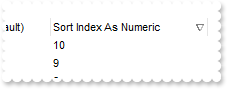
How do I sort the index column as numeric (Method 1)

local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Sort Index As String (Default)")
var_Column.FormatColumn = "1 index ``"
var_Column1 = oGrid.Columns.Add("Sort Index As Numeric")
var_Column1.ComputedField = "%C0"
var_Column1.SortType = 1
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
964
|
How can I put icons/images into buttons

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
oGrid.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGrid.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// var_Column.Def(3) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(3) = True]
endwith
oGrid.Columns.Add("")
oGrid.DrawGridLines = 2
oGrid.DefaultItemHeight = 20
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
963
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
ButtonClick = class::nativeObject_ButtonClick
endwith
*/
// Occurs when user clicks on the cell's button.
function nativeObject_ButtonClick(Item,ColIndex,Key)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "ButtonClick"
? Str(Item)
? Str(Key)
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item,ColIndex)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "CellStateChanged"
? Str(Item)
return
local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
var_Column = oGrid.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oGrid.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
// var_Column1.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(2) = True]
endwith
// var_Column1.Def(3) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(3) = True]
endwith
oGrid.Columns.Add("")
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
962
|
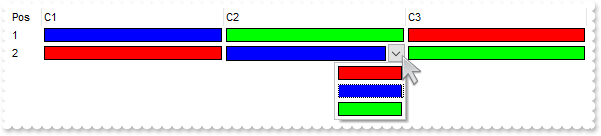
I have columns that look up the same data. (e.g. different contact) so both could / should use the same editor. Is this possible, to use other column's editor

local h,oGrid,var_Column,var_Columns,var_Editor,var_Editor1,var_Editor2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SelBackColor = oGrid.BackColor
oGrid.SelForeColor = oGrid.ForeColor
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Pos")
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column.FormatColumn = "1 index ``"
var_Editor = var_Columns.Add("C1").Editor
var_Editor.EditType = 17
var_Editor.ClearItems()
var_Editor.AddItem(255,"Red Color")
var_Editor.AddItem(16711680,"Blue Color")
var_Editor.AddItem(65280,"Green Color")
// var_Columns.Add("C2").Editor.EditType = 268435457 /*CloneType | EditType*/
var_Editor1 = var_Columns.Add("C2").Editor
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.EditType = 268435457]
endwith
// var_Columns.Add("C3").Editor.EditType = 268435457 /*CloneType | EditType*/
var_Editor2 = var_Columns.Add("C3").Editor
with (oGrid)
TemplateDef = [dim var_Editor2]
TemplateDef = var_Editor2
Template = [var_Editor2.EditType = 268435457]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = 16711680
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 16711680]
endwith
// var_Items.CellValue(h,2) = 65280
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 65280]
endwith
// var_Items.CellValue(h,3) = 255
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 255]
endwith
h = var_Items.AddItem("")
// var_Items.CellValue(h,1) = 255
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = 255]
endwith
// var_Items.CellValue(h,2) = 16711680
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = 16711680]
endwith
// var_Items.CellValue(h,3) = 65280
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = 65280]
endwith
oGrid.EndUpdate()
|
|
961
|
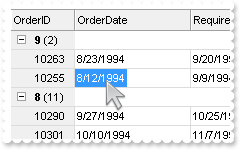
Is there an easy way to get an effect like in a Microsoft Access / SQL-Server Table view, where you can scroll-up till the last row containing data is displayed as top-row

local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.ScrollBars = 2051 /*exVScrollEmptySpace | exBoth*/
oGrid.Template = [ScrollPos(True) = Items.ItemCount] // oGrid.ScrollPos(true) = oGrid.Items.ItemCount
oGrid.EndUpdate()
|
|
960
|
Does filtering work with umlauts / accents characters
local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oGrid.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGrid.Columns.Item(0).Filter = "*ä*"
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
959
|
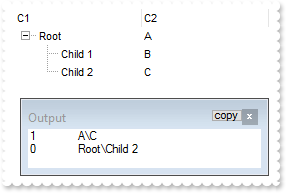
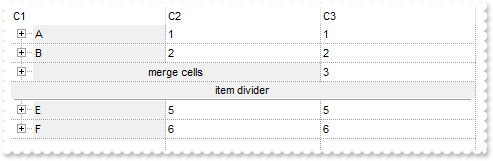
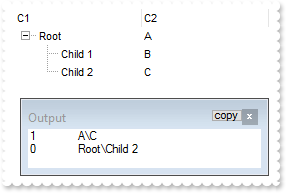
How FullPath method works

local h,oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
// var_Items.CellValue(h,1) = "A"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "A"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 1"),1) = "B"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 1"),1) = "B"]
endwith
// var_Items.CellValue(var_Items.InsertItem(h,null,"Child 2"),1) = "C"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(InsertItem(h,,"Child 2"),1) = "C"]
endwith
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGrid.SearchColumnIndex = 1
? Str(oGrid.SearchColumnIndex)
? .FullPath(oGrid.Items.ItemByIndex(2))
oGrid.SearchColumnIndex = 0
? Str(oGrid.SearchColumnIndex)
? .FullPath(oGrid.Items.ItemByIndex(2))
oGrid.EndUpdate()
|
|
958
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
local h0,oGrid,var_Column,var_Column1,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = true
oGrid.ContinueColumnScroll = false
oGrid.MarkSearchColumn = false
oGrid.SearchColumnIndex = 1
oGrid.FilterBarHeight = 0
oGrid.FilterBarPromptVisible = 1
var_Columns = oGrid.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
// var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 96]
endwith
var_Columns.Add("City")
var_Items = oGrid.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellValue(h0,1) = "Vice President, Sales"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellValue(h0,2) = "Tacoma"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = True]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Kirkland"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "Redmond"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellValue(h0,1) = "Sales Manager"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Manager"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellValue(h0,1) = "Inside Sales Coordinator"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellValue(h0,2) = "Seattle"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellValue(h0,1) = "Sales Representative"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,1) = "Sales Representative"]
endwith
// var_Items.CellValue(h0,2) = "London"
with (oGrid)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellValue(h0,2) = "London"]
endwith
oGrid.FilterBarPromptPattern = "London"
oGrid.EndUpdate()
|
|
957
|
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellValue(Item,"ReportsTo"),"EmployeeID"))
return
local oGrid,rs,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
// oGrid.Items.ExpandItem(0) = true
var_Items = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oGrid.EndUpdate()
|
|
956
|
Is it possible to select the entire row/line, when user clicks the first column, and select individually the rest of cells, while user clicks any other column

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button,Shift,X,Y)
local i
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
i = oGrid.ItemFromPoint(-1,-1,c,hit)
oGrid.FullRowSelect = oGrid.Columns.Item(c).Data
return
local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HeaderHeight = 22
oGrid.HeaderAppearance = 1
oGrid.BackColorLock = 0xf0f0f0
oGrid.BackColorHeader = oGrid.BackColorLock
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
oGrid.SortBarVisible = false
oGrid.AllowGroupBy = true
oGrid.ReadOnly = -1
oGrid.ShowFocusRect = false
oGrid.CountLockedColumns = 1
oGrid.AutoDrag = 16
oGrid.SingleSort = false
oGrid.ColumnsAllowSizing = true
oGrid.DrawGridLines = -1
oGrid.GridLineStyle = 48
oGrid.GridLineColor = 0xdcdcdc
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.Columns.Item(0).Data = -1
oGrid.Layout = "singlesort=" + ["] + "C5:1" + ["] + ";multiplesort=" + ["] + " C1:2" + ["] + ""
oGrid.EndUpdate()
|
|
955
|
The user are not able to size the columns at runtime when using HeaderAppearance property on zero
local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAAEhABJEIQAAYAQGKIYBkAKBQAGaAoDDcMQ5QwAAyDGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQiiCYsS5GQBSFDcOwHGyQZonKK3LhGCYBgIA=")
oGrid.HeaderAppearance = 16777216 /*0x1000000 | */
oGrid.Columns.Add(Str(1))
oGrid.Columns.Add(Str(2))
oGrid.Columns.Add(Str(3))
|
|
954
|
Is it possible to embed the exGauge into the exGrid control

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
ItemOleEvent = class::nativeObject_ItemOleEvent
endwith
*/
// Fired when an ActiveX control hosted by an item has fired an event.
function nativeObject_ItemOleEvent(Item,Ev)
local v,var_Gauge
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Gauge = oGrid.Items.ItemObject(oGrid.Items.ItemByIndex(2))
v = var_Gauge.FormatABC("date(`now`)")
var_Gauge.Layers.Item("sec").Value = v
var_Gauge.Layers.Item("min").Value = v
var_Gauge.Layers.Item("hour").Value = v
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
MouseMove = class::nativeObject_MouseMove
endwith
*/
// Occurs when the user moves the mouse.
function nativeObject_MouseMove(Button,Shift,X,Y)
local var_Gauge
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Gauge = oGrid.Items.ItemObject(oGrid.Items.ItemByIndex(2))
var_Gauge.TimerInterval = 1000
return
local h,oGrid,v,var_Gauge,var_Items,var_Layer,var_Layer1,var_Layer2,var_Layer3
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = true
oGrid.LinesAtRoot = -1
oGrid.HasLines = 2
oGrid.ScrollBySingleLine = true
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
h = var_Items.AddItem("Normal Item")
h = var_Items.AddItem("Gauge-Clock Inside")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.InsertControlItem(h,"Exontrol.Gauge")
// var_Items.ItemHeight(h) = 256
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemHeight(h) = 256]
endwith
var_Gauge = var_Items.ItemObject(h)
var_Gauge.PicturesPath = "C:\Program Files\Exontrol\ExGauge\Sample\Design\Circular\Clock"
// var_Gauge.DefaultLayer(185) = 2
with (oGrid)
TemplateDef = [dim var_Gauge]
TemplateDef = var_Gauge
Template = [var_Gauge.DefaultLayer(185) = 2]
endwith
var_Gauge.Layers.Count = 4
var_Layer = var_Gauge.Layers.Item(0)
var_Layer.Background.Picture.Name = "vista_clock.png"
var_Layer1 = var_Gauge.Layers.Item(1)
var_Layer1.Position = 3
var_Layer1.Key = "sec"
var_Layer1.OnDrag = 2
var_Layer1.Selectable = false
var_Layer1.Background.Picture.Name = "second-hand.png"
var_Layer1.ValueToRotateAngle = "((2:=(((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 60 )) - floor(=:2) ) * 360"
var_Layer1.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer2 = var_Gauge.Layers.Item(2)
var_Layer2.Position = 2
var_Layer2.Key = "min"
var_Layer2.OnDrag = 2
var_Layer2.Selectable = false
var_Layer2.Background.Picture.Name = "Minute.png"
var_Layer2.ValueToRotateAngle = "((1:=( ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) ) * 24 )) - floor(=:1)) * 360"
var_Layer2.RotateAngleToValue = "value / 360 / 24 / 60"
var_Layer3 = var_Gauge.Layers.Item(3)
var_Layer3.Position = 1
var_Layer3.Key = "hour"
var_Layer3.OnDrag = 2
var_Layer3.Background.Picture.Name = "Hour.png"
var_Layer3.ValueToRotateAngle = "2 * 360 * ( (0:=(value < 0 ? floor(value) + 1 - value : value - floor(value))) < 0.5 ? =:0 : (0:= (=:0 - 0.5)) )"
var_Layer3.RotateAngleToValue = "value / 360 * 0.5"
v = var_Gauge.FormatABC("date(`now`)")
var_Gauge.Layers.Item("sec").Value = v
var_Gauge.Layers.Item("min").Value = v
var_Gauge.Layers.Item("hour").Value = v
h = var_Items.AddItem("Normal Item")
oGrid.EndUpdate()
|
|
953
|
What's the difference between merge cells and divider item

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellBackColor(Item,0) = 0xf0f0f0
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellBackColor(Item,0) = 15790320]
endwith
// var_Items.ItemHasChildren(Item) = true
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemHasChildren(Item) = True]
endwith
return
local h,oGrid,var_Column,var_Column1,var_Column2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.TreeColumnIndex = 0
oGrid.LinesAtRoot = -1
oGrid.DrawGridLines = -1
// oGrid.Columns.Add("C1").FormatColumn = "1 index `A-Z`"
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "1 index `A-Z`"]
endwith
// oGrid.Columns.Add("C2").FormatColumn = "1 index ``"
var_Column1 = oGrid.Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "1 index ``"]
endwith
// oGrid.Columns.Add("C3").FormatColumn = "1 index ``"
var_Column2 = oGrid.Columns.Add("C3")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.FormatColumn = "1 index ``"]
endwith
var_Items = oGrid.Items
var_Items.AddItem()
var_Items.AddItem()
h = var_Items.AddItem()
// var_Items.CellMerge(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellMerge(h,0) = 1]
endwith
// var_Items.FormatCell(h,0) = "`merge cells`"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "`merge cells`"]
endwith
// var_Items.CellHAlignment(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 1]
endwith
h = var_Items.AddItem()
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.CellHAlignment(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 1]
endwith
// var_Items.FormatCell(h,0) = "`item divider`"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "`item divider`"]
endwith
var_Items.AddItem()
var_Items.AddItem()
oGrid.EndUpdate()
|
|
952
|
is it possible to resize a column with the mouse without changing the width of the next column

local oGrid,var_Column,var_Column1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
// oGrid.Columns.Add("Column 1").Width = 256
var_Column = oGrid.Columns.Add("Column 1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 256]
endwith
// oGrid.Columns.Add("Column 2").Width = 512
var_Column1 = oGrid.Columns.Add("Column 2")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 512]
endwith
oGrid.DrawGridLines = -1
oGrid.EndUpdate()
|
|
951
|
How do I ensure that the newly item fits the control's client area

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
ButtonClick = class::nativeObject_ButtonClick
endwith
*/
// Occurs when user clicks on the cell's button.
function nativeObject_ButtonClick(Item,ColIndex,Key)
local h,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
h = var_Items.AddItem("")
// var_Items.SelectItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
var_Items.EnsureVisibleItem(h)
oGrid.FocusColumnIndex = 0
return
local oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("")
var_Column.AllowSizing = false
var_Column.AllowDragging = false
var_Column.AllowSort = false
var_Column.Width = 24
// var_Column.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// oGrid.Columns.Add("Position").FormatColumn = "1 apos `A-Z`"
var_Column1 = oGrid.Columns.Add("Position")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "1 apos `A-Z`"]
endwith
oGrid.CountLockedColumns = 1
var_Items = oGrid.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
950
|
How do I find the predefined string for giving value, or giving identifier for specified predefined caption of editor

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Change = class::nativeObject_Change
endwith
*/
// Occurs when the user changes the cell's content.
function nativeObject_Change(Item,ColIndex,NewValue)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "FindItem(numeric) is "
? Str(NewValue)
? Str(oGrid.Columns.Item(0).Editor.FindItem(NewValue))
return
local oGrid,var_Column,var_Column1,var_Column2,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("DropDownList")
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"Ken Robinson")
var_Editor.AddItem(2,"Dave Nichols")
var_Editor.AddItem(3,"Zane Thomas")
var_Editor.AddItem(4,"James Shields")
var_Column1 = oGrid.Columns.Add("CellValue")
var_Column1.FormatColumn = "%0"
// var_Column1.Def(4) = 15790320
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(4) = 15790320]
endwith
// var_Column1.Def(7) = var_Column1.Def(4)
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(7) = Def(4)]
endwith
var_Column2 = oGrid.Columns.Add("CellCaption")
var_Column2.FormatColumn = "%C0"
// var_Column2.Def(4) = 15790320
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(4) = 15790320]
endwith
// var_Column2.Def(7) = var_Column2.Def(4)
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(7) = Def(4)]
endwith
var_Items = oGrid.Items
var_Items.AddItem(1)
var_Items.AddItem(oGrid.Columns.Item(0).Editor.FindItem("Zane Thomas"))
var_Items.AddItem(2)
oGrid.EndUpdate()
|
|
949
|
How can I align captions of items with checkbox, with items with no checkbox

local oGrid,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.Columns.Add("Default")
var_Items = oGrid.Items
// var_Items.CellImages(var_Items.AddItem(0),0) = "1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImages(AddItem(0),0) = "1"]
endwith
// var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem(1),0) = True]
endwith
// var_Items.CellImages(var_Items.AddItem(2),0) = "1"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImages(AddItem(2),0) = "1"]
endwith
oGrid.EndUpdate()
|
|
948
|
How can I prevent sorting a column

local h,oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("Default")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column.AllowSort = false
var_Items = oGrid.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oGrid.EndUpdate()
|
|
947
|
Is there a possibility to group without moving and showing the column to the SortBar

local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = false
oGrid.AllowGroupBy = true
oGrid.Layout = "singlesort=" + ["] + "C5:1" + ["] + ";multiplesort=" + ["] + " C1:2" + ["] + ""
oGrid.EndUpdate()
|
|
946
|
How can I show each group header ( not-subroup ), with a different background color, while alternate background colors for inside items

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local oGrid,rs,var_Column,var_Column1,var_ConditionalFormat,var_ConditionalFormat1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
var_Column = oGrid.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) right ( ( 1:= ( =:0 rfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
var_Column1 = oGrid.Columns.Add("Position")
var_Column1.FormatColumn = "(1 rpos '') contains '.'"
var_Column1.Visible = false
// oGrid.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oGrid.ConditionalFormats.Add("(%C13 mod 2) != 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
// oGrid.ConditionalFormats.Add("%C14 = 0").BackColor = 0xbebebe
var_ConditionalFormat1 = oGrid.ConditionalFormats.Add("%C14 = 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat1]
TemplateDef = var_ConditionalFormat1
Template = [var_ConditionalFormat1.BackColor = 12500670]
endwith
oGrid.EndUpdate()
|
|
945
|
What is the difference between %0 and %C0, when using in expressions ( format, conditional format, computed fields, and so on )

local oGrid,var_Column,var_Column1,var_Column2,var_Editor,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HeaderAppearance = 4
oGrid.HeaderHeight = 24
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
// oGrid.Columns.Add("Value").Def(17) = 1
var_Column = oGrid.Columns.Add("Value")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column1 = oGrid.Columns.Add("FormatColumn = `%0` ~ CellValue")
var_Column1.FormatColumn = "%0"
// var_Column1.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = False]
endwith
var_Column2 = oGrid.Columns.Add("FormatColumn = `%C0`~ CellCaption")
var_Column2.FormatColumn = "%C0"
// var_Column2.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(16) = False]
endwith
var_Items = oGrid.Items
var_Items.AddItem(1.1234)
// var_Items.CellValueFormat(var_Items.AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValueFormat(AddItem("<sha ;;0>This <fgcolor=FF0000>is a <s><b>HTM</fgcolor>L</b> text</s>."),0) = 1]
endwith
var_Editor = var_Items.CellEditor(var_Items.AddItem(3))
var_Editor.EditType = 6
var_Editor.AddItem(1,"Border")
var_Editor.AddItem(2,"Thick")
var_Editor.AddItem(4,"Shadow")
// var_Items.FormatCell(var_Items.AddItem(10000),0) = "`<b>` + currency(value)"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.FormatCell(AddItem(10000),0) = "`<b>` + currency(value)"]
endwith
oGrid.EndUpdate()
|
|
944
|
How can I alternate colors for each group header ( not-subroup ), with a different background color, while items of the same group showing with a different color

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local oGrid,rs,var_Column,var_Column1,var_ConditionalFormat,var_ConditionalFormat1
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
var_Column = oGrid.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
var_Column1 = oGrid.Columns.Add("Position")
var_Column1.FormatColumn = "(1 rpos '') contains '.'"
var_Column1.Visible = false
// oGrid.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oGrid.ConditionalFormats.Add("(%C13 mod 2) != 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
// oGrid.ConditionalFormats.Add("%C14 = 0").BackColor = 0xbebebe
var_ConditionalFormat1 = oGrid.ConditionalFormats.Add("%C14 = 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat1]
TemplateDef = var_ConditionalFormat1
Template = [var_ConditionalFormat1.BackColor = 12500670]
endwith
oGrid.EndUpdate()
|
|
943
|
How can I highlight each group header, with a different background color (method 2)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
// oGrid.Items.ItemBackColor(Item) = 0xbebebe
var_Items = oGrid.Items
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(Item) = 12500670]
endwith
return
local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
oGrid.EndUpdate()
|
|
942
|
How can I highlight each group header ( not-subroup ), with a different background color (method 1)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local oGrid,rs,var_Column,var_Column1,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
var_Column = oGrid.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
var_Column1 = oGrid.Columns.Add("Position")
var_Column1.FormatColumn = "(1 rpos '') contains '.'"
var_Column1.Visible = false
// oGrid.ConditionalFormats.Add("%C14 = 0").BackColor = 0xbebebe
var_ConditionalFormat = oGrid.ConditionalFormats.Add("%C14 = 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 12500670]
endwith
oGrid.EndUpdate()
|
|
941
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for each sub-tree, ConditionalFormats, Add

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Sort = class::nativeObject_Sort
endwith
*/
// Fired when the control sorts a column.
function nativeObject_Sort()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local h,oGrid,var_Column,var_Column1,var_Column2,var_ConditionalFormat,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.LinesAtRoot = -1
var_Column = oGrid.Columns.Add("P1")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oGrid.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
var_Column2 = oGrid.Columns.Add("Position")
var_Column2.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column2.Visible = false
// oGrid.ConditionalFormats.Add("(%C2 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oGrid.ConditionalFormats.Add("(%C2 mod 2) != 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
oGrid.EndUpdate()
|
|
940
|
The BackColorAlternate displays each second row with a different background color. Is it possible to apply a different background color, for 2nd, 3rd, 4th, row, and so on

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Sort = class::nativeObject_Sort
endwith
*/
// Fired when the control sorts a column.
function nativeObject_Sort()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local oGrid,rs,var_Column,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormat3
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
var_Column = oGrid.Columns.Add("Position")
var_Column.FormatColumn = "1 apos ''"
var_Column.Visible = false
// oGrid.ConditionalFormats.Add("(%C13 mod 5) = 1").BackColor = 0x808080
var_ConditionalFormat = oGrid.ConditionalFormats.Add("(%C13 mod 5) = 1")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 8421504]
endwith
// oGrid.ConditionalFormats.Add("(%C13 mod 5) = 2").BackColor = 0xa4a4a4
var_ConditionalFormat1 = oGrid.ConditionalFormats.Add("(%C13 mod 5) = 2")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat1]
TemplateDef = var_ConditionalFormat1
Template = [var_ConditionalFormat1.BackColor = 10790052]
endwith
// oGrid.ConditionalFormats.Add("(%C13 mod 5) = 3").BackColor = 0xbebebe
var_ConditionalFormat2 = oGrid.ConditionalFormats.Add("(%C13 mod 5) = 3")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat2]
TemplateDef = var_ConditionalFormat2
Template = [var_ConditionalFormat2.BackColor = 12500670]
endwith
// oGrid.ConditionalFormats.Add("(%C13 mod 5) = 4").BackColor = 0xf0f0f0
var_ConditionalFormat3 = oGrid.ConditionalFormats.Add("(%C13 mod 5) = 4")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat3]
TemplateDef = var_ConditionalFormat3
Template = [var_ConditionalFormat3.BackColor = 15790320]
endwith
oGrid.EndUpdate()
|
|
939
|
The BackColorAlternate displays each second row with a different background color. The question I have it is possible to apply a different background color for 3rd, 4th, row, and so on

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Sort = class::nativeObject_Sort
endwith
*/
// Fired when the control sorts a column.
function nativeObject_Sort()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local oGrid,rs,var_Column,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
var_Column = oGrid.Columns.Add("Position")
var_Column.FormatColumn = "1 apos ''"
var_Column.Visible = false
// oGrid.ConditionalFormats.Add("(%C13 mod 4) = 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oGrid.ConditionalFormats.Add("(%C13 mod 4) = 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
oGrid.EndUpdate()
|
|
938
|
The BackColorAlternate looks fine for flat tables, but how about using it when displaying a hierarchy/tree, like grouping rows. The sample alternate colors for each group found

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Refresh()
return
local oGrid,rs,var_Column,var_ConditionalFormat
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.HasLines = 0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.SortBarVisible = true
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = true
var_Column = oGrid.Columns.Add("Position")
var_Column.FormatColumn = "(0:= (1 rpos '')) left ( ( 1:= ( =:0 lfind `.` ) ) != -1 ? =:1 : len(=:0))"
var_Column.Visible = false
// oGrid.ConditionalFormats.Add("(%C13 mod 2) != 0").BackColor = 0xf0f0f0
var_ConditionalFormat = oGrid.ConditionalFormats.Add("(%C13 mod 2) != 0")
with (oGrid)
TemplateDef = [dim var_ConditionalFormat]
TemplateDef = var_ConditionalFormat
Template = [var_ConditionalFormat.BackColor = 15790320]
endwith
oGrid.EndUpdate()
|
|
937
|
I need to display sub-totals in the grouping items. Is there any solution on this

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.ItemDivider(Item) = -1
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemDivider(Item) = -1]
endwith
// var_Items.EnableItem(Item) = false
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.EnableItem(Item) = False]
endwith
// var_Items.CellValueFormat(Item,oGrid.TreeColumnIndex) = 1
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValueFormat(Item,Me.TreeColumnIndex) = 1]
endwith
// var_Items.FormatCell(Item,oGrid.TreeColumnIndex) = "%1"
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.FormatCell(Item,Me.TreeColumnIndex) = "%1"]
endwith
// var_Items.CellValueFormat(Item,"Freight") = 5 /*exTotalField | exHTML*/
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValueFormat(Item,"Freight") = 5]
endwith
// var_Items.CellValue(Item,"Freight") = "sum(current,dir,%6)"
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValue(Item,"Freight") = "sum(current,dir,%6)"]
endwith
// var_Items.FormatCell(Item,"Freight") = "`<b>` + currency(value)"
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.FormatCell(Item,"Freight") = "`<b>` + currency(value)"]
endwith
return
local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SelBackMode = 1
oGrid.BackColorSortBar = 0xf0f0f0
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
oGrid.Columns.Item(1).SortOrder = 1
oGrid.LinesAtRoot = 5
oGrid.Columns.Item("ShipVia").DisplayFilterButton = true
oGrid.EndUpdate()
|
|
936
|
I use a subtotal in exTop-Item, after grouping the item shows 0. What is the solution

local h,oGrid,rs,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SingleSort = false
oGrid.AllowGroupBy = true
oGrid.SortBarVisible = true
oGrid.BackColorSortBar = oGrid.BackColor
oGrid.Columns.Item(5).SortOrder = 1
oGrid.Columns.Item(6).FormatColumn = "currency(value)"
var_Items = oGrid.Items
// var_Items.LockedItemCount(0) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.ItemBackColor(h) = 0xf0f0f0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 15790320]
endwith
// var_Items.CellBackColor(h,6) = 0xbebebe
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellBackColor(h,6) = 12500670]
endwith
// var_Items.CellValue(h,6) = "sum(all,rec,%6)"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,6) = "sum(all,rec,%6)"]
endwith
// var_Items.CellValueFormat(h,6) = 4
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValueFormat(h,6) = 4]
endwith
oGrid.Refresh()
oGrid.EndUpdate()
|
|
935
|
I would like to avoid manual typing in the date-cell because user often type wrong things (no decimal points and so on) and so the todays-date is generated for the cell. What can be done

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
KeyPress = class::nativeObject_KeyPress
endwith
*/
// Occurs when the user presses and releases an ANSI key.
function nativeObject_KeyPress(KeyAscii)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "if .Editying != 0 then"
? Str(oGrid.Editing)
KeyAscii = 0
return
local oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
var_Columns = oGrid.Columns
var_Columns.Add("Tasks")
var_Column = var_Columns.Add("Date")
var_Column.Editor.EditType = 7
var_Column.Width = 128
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1"),1) = "09/21/2006"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1"),1) = #9/21/2006#]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 2"),1) = "12/22/2015"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 2"),1) = #12/22/2015#]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 3"),1) = "01/10/2015"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 3"),1) = #1/10/2015#]
endwith
oGrid.EndUpdate()
|
|
934
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button,Shift,X,Y)
/* Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit)) */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
return
local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.TreeColumnIndex = -1
oGrid.SelForeColor = oGrid.ForeColor
var_Column = oGrid.Columns.Add("Buttons")
var_Column.Alignment = 1
// var_Column.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Button A")
var_Items.AddItem("Button B")
var_Items.AddItem("Button C")
oGrid.EndUpdate()
|
|
933
|
How do you save the index number from a drop down to a database

local oGrid,rs,var_Column,var_Editor
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
var_Column = oGrid.Columns.Item("ShipVia")
// var_Column.Def(4) = 15790320
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 15790320]
endwith
var_Column.Position = 1
var_Column.Width = 96
var_Editor = var_Column.Editor
var_Editor.EditType = 3
var_Editor.AddItem(1,"Speedy Express")
var_Editor.AddItem(2,"United Package")
var_Editor.AddItem(3,"Federal Shipping")
oGrid.EndUpdate()
|
|
932
|
Is there a way to set the column width and have it stay when refreshing using the data source

local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujIAGMcj0gjcGk8QhkQgUOjUEjsfkMFAB2lEnhRihcYjUvnsykQAO8oMkTNEtGgAGUwn0uoEIhUMh0QiUOisXiE7rEyl8jAElokptYAllmpcCtMmjE3mU6jdzrUGoUKttGvFJs90oFPhVRh1Twg4wtaptco9fiMTsdIvcxw1Nkl2hUOlVwlsvnmayFAmtHnETuWm0lAv+eAGCzFK10zp1QqVUAGOvkvuuSr0YsMUi2Y0tZ4FAztt0FvuNa23Kvt2m0YnMt5No6uxwOq0eP5cGxAAxQAxgAGwAqu/q1blHDsGW49lzPUq9qtko58r8Krvc/LrPA7LWvw2ChpQ2j7Om7kBPK870hu+6ZQE4SJvmsT6u0x8BOa/iUP8jUANNATUrxAsKIFATvQU8DCL5B7dMWlr1u2gQZvgrsMMrDSyQ4vkcv02T+tEjUcyC1C7uw1kVABISgwSosXq1JLyRm9EaycqqDQuyjisu+0bvY5i3udEMjTIvkuQHFEmzHNkWymwcqtNNkIN2jUbMeGsdMm4j6R/AyZT7IcztC6M+r5Qs2yYvUx0ZOTZypBqBUZPEaMax71y6+MeTBDdBoFTjjv2z80Oi9a+VJE9HSA01SUlBbw1Ww8sPSqtFNNCdOx3L9AuQx9eVLIlUJbCa+WHVrV0fYUEMBF06UqAFh0xLLCT7abHV7P8MuNQUnW3YlDugl" ;
+"rfNNcVlrzV6s3FWVKMfcVrPSq6rva0wcz8+Ue2/YK+XzQ0QUQlt83/JTr2ZdiZYBKNoTm2rH4ZedzSckqGDqAA2tEk7CSQmKEJKgWMY5CmQJlkaZYsAGMY0liFJYqKIDxhSpjCu0vUBQappOgSJZUhlBtTmyJIEqaBZVljRZe8yMZnoMl4SjQRI3qal3U7OjqPpOXNFmIAadCiHIkiDV6RjOla7puFKFnjK5/ta7Z6t6GIYkqEIQ1NmqWgIA="
oGrid.EndUpdate()
|
|
931
|
Is it possible to decode/view the control's Layout property

local oGrid,var_Column,var_Print
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SingleSort = false
oGrid.Columns.Add("C0")
// oGrid.Columns.Add("C1").SortOrder = 1
var_Column = oGrid.Columns.Add("C1")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.SortOrder = 1]
endwith
oGrid.Columns.Add("C2")
var_Print = new OleAutoClient("Exontrol.Print")
? var_Print.Decode64TextW(oGrid.Layout)
oGrid.EndUpdate()
|
|
930
|
How do I programmatically sort by multiple columns

local oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SingleSort = false
oGrid.Columns.Add("C0")
oGrid.Columns.Add("C1")
oGrid.Columns.Add("C2")
oGrid.Layout = "multiplesort=" + ["] + "C2:1 C1:2 C0:2" + ["] + ""
oGrid.EndUpdate()
|
|
929
|
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

local oGrid,rs,var_Print
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "FitToPage =2 x 1"
var_Print.PrintExt = oGrid
var_Print.Preview()
|
|
928
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

local oGrid,rs,var_Print
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "FitToPage = x 2"
var_Print.PrintExt = oGrid
var_Print.Preview()
|
|
927
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

local oGrid,rs,var_Print
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "FitToPage = 2 x"
var_Print.PrintExt = oGrid
var_Print.Preview()
|
|
926
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

local oGrid,rs,var_Print
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "FitToPage = 50%"
var_Print.PrintExt = oGrid
var_Print.Preview()
|
|
925
|
How can I get notified once the user expands a column

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
LayoutChanged = class::nativeObject_LayoutChanged
endwith
*/
// Occurs when column's position or column's size is changed.
function nativeObject_LayoutChanged()
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
? "Column-Expanded"
? Str(oGrid.Columns.Item("C0").Expanded)
return
local h,oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ShowFocusRect = false
oGrid.ColumnAutoResize = false
oGrid.DrawGridLines = -1
oGrid.BackColorLevelHeader = oGrid.BackColor
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "0,1,2"
var_Column.DisplayExpandButton = true
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 0.0")
// var_Items.CellValue(h,1) = "Cell 0.1"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 0.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 0.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 0.2"]
endwith
h = var_Items.AddItem("Cell 1.0")
// var_Items.CellValue(h,1) = "Cell 1.1"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.2"]
endwith
oGrid.EndUpdate()
|
|
924
|
I am using expandable headers, the question is how I can display the column itself, not just the child columns

local h,oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.DrawGridLines = -1
oGrid.BackColorLevelHeader = oGrid.BackColor
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "0,1,2"
var_Column.DisplayExpandButton = true
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 0.0")
// var_Items.CellValue(h,1) = "Cell 0.1"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 0.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 0.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 0.2"]
endwith
h = var_Items.AddItem("Cell 1.0")
// var_Items.CellValue(h,1) = "Cell 1.1"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.1"]
endwith
// var_Items.CellValue(h,2) = "Cell 1.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "Cell 1.2"]
endwith
oGrid.EndUpdate()
|
|
923
|
How do I layout expandable columns

local oGrid,var_Column,var_Column1,var_Column2,var_Columns
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ColumnAutoResize = false
oGrid.DrawGridLines = -1
oGrid.BackColorLevelHeader = oGrid.BackColor
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = true
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = true
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = true
var_Columns.Add("C7")
oGrid.EndUpdate()
oGrid.Columns.Item("C4").Expanded = false
|
|
922
|
How do I make the control read-only (method 2)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
Edit = class::nativeObject_Edit
endwith
*/
// Occurs just before editing the focused cell.
function nativeObject_Edit(Item,ColIndex,Cancel)
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
Cancel = true
return
local oGrid,var_Column,var_Editor,var_Editor1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Editor = oGrid.Columns.Add("Editor").Editor
var_Editor.EditType = 6
var_Editor.AddItem(1,"One")
var_Editor.AddItem(2,"Two")
var_Column = oGrid.Columns.Add("Check")
var_Editor1 = var_Column.Editor
var_Editor1.EditType = 19
// var_Editor1.Option(16) = 2
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.Option(16) = 2]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = 0]
endwith
// var_Items.CellValue(var_Items.AddItem(2),1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(2),1) = 1]
endwith
oGrid.EndUpdate()
|
|
921
|
How do I set a locked check-box

local oGrid,var_Column,var_Column1,var_Editor,var_Editor1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("Locked-Check")
var_Editor = var_Column.Editor
var_Editor.EditType = 19
// var_Editor.Option(16) = 2
with (oGrid)
TemplateDef = [dim var_Editor]
TemplateDef = var_Editor
Template = [var_Editor.Option(16) = 2]
endwith
var_Editor.Locked = true
var_Column1 = oGrid.Columns.Add("Unlocked-Check")
var_Editor1 = var_Column1.Editor
var_Editor1.EditType = 19
// var_Editor1.Option(17) = 1
with (oGrid)
TemplateDef = [dim var_Editor1]
TemplateDef = var_Editor1
Template = [var_Editor1.Option(17) = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem(1),1) = 0
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(1),1) = 0]
endwith
// var_Items.CellValue(var_Items.AddItem(0),1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem(0),1) = 1]
endwith
oGrid.EndUpdate()
|
|
920
|
Does the title of the cell's tooltip supports HTML format

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oGrid.Items
// var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellToolTip(AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."]
endwith
oGrid.EndUpdate()
|
|
919
|
How do I specify a different title for the cell's tooltip

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Column = oGrid.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oGrid.Items
// var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellToolTip(AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."]
endwith
oGrid.EndUpdate()
|
|
918
|
The cell's tooltip displays the column's caption in its title. How can I get ride of that

local h,oGrid,var_Column,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oGrid.Items
h = var_Items.AddItem("tooltip w/h caption")
// var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."]
endwith
// var_Items.CellValue(h,1) = "tooltip no caption"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "tooltip no caption"]
endwith
// var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."]
endwith
var_Column = oGrid.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oGrid.EndUpdate()
|
|
917
|
How can I programmatically show the column's filter

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Fired when right mouse button is clicked
function nativeObject_RClick()
local i
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
i = oGrid.ItemFromPoint(-1,-1,c,hit)
oGrid.Columns.Item(c).ShowFilter("-1,-1,128,128")
return
local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ShowFocusRect = false
var_Column = oGrid.Columns.Add("Items ")
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGrid.EndUpdate()
|
|
916
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
ColumnClick = class::nativeObject_ColumnClick
endwith
*/
// Fired after the user clicks on column's header.
function nativeObject_ColumnClick(Column)
/* Column.SortOrder = 1 */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.SortOnClick = -1
oGrid.Columns.Item("Sort").SortOrder = 1
oGrid.SortOnClick = 1
return
local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SortOnClick = 1
oGrid.Columns.Add("Items")
// oGrid.Columns.Add("Sort").Visible = false
var_Column = oGrid.Columns.Add("Sort")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1 (3)"),1) = 3]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 2 (1)"),1) = 1]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 3 (2)"),1) = 2]
endwith
oGrid.EndUpdate()
|
|
915
|
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
ColumnClick = class::nativeObject_ColumnClick
endwith
*/
// Fired after the user clicks on column's header.
function nativeObject_ColumnClick(Column)
/* Column.SortOrder = 1 */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.Items.SortChildren(0,"Sort",true)
return
local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SortOnClick = 1
oGrid.Columns.Add("Items")
// oGrid.Columns.Add("Sort").Visible = false
var_Column = oGrid.Columns.Add("Sort")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("Item 1 (3)"),1) = 3
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 1 (3)"),1) = 3]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 2 (1)"),1) = 1
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 2 (1)"),1) = 1]
endwith
// var_Items.CellValue(var_Items.AddItem("Item 3 (2)"),1) = 2
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("Item 3 (2)"),1) = 2]
endwith
oGrid.EndUpdate()
|
|
914
|
How can I highlight the cell's button with a different appearance, when cursor hovers it

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.DefaultItemHeight = 22
oGrid.TreeColumnIndex = -1
oGrid.SelForeColor = 0x0
oGrid.SelBackColor = oGrid.BackColor
oGrid.Template = [Background(157) = 16777216] // oGrid.Background(157) = 0x1000000
var_Column = oGrid.Columns.Add("Buttons")
// var_Column.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.Alignment = 1
var_Column.HeaderAlignment = 1
var_Items = oGrid.Items
var_Items.AddItem("Button <b>1</b>")
var_Items.AddItem("Button <b>2</b>")
var_Items.AddItem("Button <b>3</b>")
oGrid.EndUpdate()
|
|
913
|
How can I prevent highlighting the cell's button while cursor hovers it

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
// var_Items.CellValue(Item,0) = "Button <b>A</b>"
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValue(Item,0) = "Button <b>A</b>"]
endwith
// var_Items.CellValue(Item,1) = "Button <b>B</b>"
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValue(Item,1) = "Button <b>B</b>"]
endwith
return
local oGrid,var_Column,var_Column1,var_Column2,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DefaultItemHeight = 22
oGrid.TreeColumnIndex = -1
oGrid.SelForeColor = 0x0
oGrid.SelBackColor = oGrid.BackColor
oGrid.Template = [Background(157) = -1] // oGrid.Background(157) = -1
var_Column = oGrid.Columns.Add("A")
// var_Column.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.Alignment = 1
var_Column.HeaderAlignment = 1
var_Column1 = oGrid.Columns.Add("B")
// var_Column1.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(2) = True]
endwith
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.Alignment = 1
var_Column1.HeaderAlignment = 1
// oGrid.Columns.Add("").Position = 1
var_Column2 = oGrid.Columns.Add("")
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Position = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellEnabled(var_Items.AddItem(""),1) = false
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellEnabled(AddItem(""),1) = False]
endwith
var_Items.AddItem("")
var_Items.AddItem("")
oGrid.EndUpdate()
|
|
912
|
How can I change the image of the icon while performing OLE Drag and Drop

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data,AllowedEffects)
/* Data.SetData("your data to drag") */
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
AllowedEffects = 2
return
local oGrid,var_Appearance,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.OLEDropMode = 1
oGrid.ColumnAutoResize = false
oGrid.DefaultItemHeight = 22
oGrid.HeaderHeight = oGrid.DefaultItemHeight
// oGrid.Columns.Add("Default").Width = 128
var_Column = oGrid.Columns.Add("Default")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 128]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABakMACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziYBYfgkMIgSbJUgDGAkRRdDSOYDmGQYDiCIoRShOMIjHLUXxtDaIZwhEAoJb+RgAUY/cTzaAEUwHHiTKInaCQIhsC4JUJAdRURQ9EwvCIZBpEWwLChENQwWLCNj2TScBwjCyqbale45ViqdoDU8lORLUi+M4zSBPcZVTRtGShPDBKTjMLaYgkIIlVpRNa0PC1GTzQ6mazkKQLRADDIDVbAeL3LiMBy9LyLLItQALByua5mWhbcZyBCOPgBTrRb5zO58FjuTK7YLjMB7NrUNYtFaUMy2OpOCADIaecTNcaWLxPF2MY1HWYxVj2Jw3DuRJonKYB5lKAYkkYdA6hyDIjBkApaFoAAhBMfYxiGNAkFECZnm4YQBgiOgDl2URSE4KAEj2AJKigFgGgGYIIAyPQ6CCRogAAOxhAMSgSDgIRDhYFoFmGCBmBQOAMjgdgQDsUITEIIg5iISAEmIOBigiJgqgqYhoFyVILyyMgyDmYxDg4rBjgiZg6g0Dh4kiTIMGMKAwmgOQkEkFhGhGZIJAoPoQAyQ4mE6BhlAkRgXhODoZC0A4Pg6KRmCSFplkkdheDmJYTioVgACOY4uGaDwmgmJhqg8JlWmOGRmGkChyhyZxJAobYbmMI4yHqFQnkmdh+2RYp4DMIZ5gaBohmiCYGB+IJOmoNhtiPXZGG2I1tgyb" ;
+"4lmgGhmhqJt0Fyb4gk8CtsCiahKhYH4oXiAohiUKpKjaLt+goDJxiyaZqlaNot4OTJx3gKp2iiL5sAsBoov+KgMnOMZrisJpKjLjocnPeBLEaRI0m0SxWkSNBPEoDJ1jabJrHaXo35obOZC2OximaOZugsYpi3ga42mKO5vAuRpijsTxqAyd49m8S5mnqPuqFyd4gk+DAGn6QJwEwFp+kAT+BnmQpwgwNwOkPtYsnnrgsFcEpFnGDBnBKRRPiwUwckecgMgcIpHGMKQwnuSZygyJ1/HKOgMnyS5zAyRwykycw5g4Eg0jCA57DqTpzkydw+kIDR9AUCY9A2HQXBIUh0g0JRJ5aUxmnQZIPnkUgvDUI5tFcVoPjUOB+A4QBAICA")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABC8MACAADACAxRDQNABQKAAzQFAYaBiG6GAAGEaRYgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKKwEgmEQMQiCcbzXIUBxAAqXZZFUaKAgOMJDTLBAzUTCQbR7HiQYyBeCQOo+VoaSACEIlAZJRjoOo5DJGGQILlQJqyYrpaAxIgkEJuTqGoQaXgle53PJeLpXW5Nez9P7AMBwK7bbaqeTyXa+eDtJhif4cXjIMhyLI8UxXEKOL7jDSYPgqK48QhCEJQPQ9EyXJqnahoemCeRXBZ+aqxbBsCwCep0YBeNr3HaNaz3PK/brtWxMDpeA5IYhhF7WdZFR4tMrOdAtHL9FyPJ5TFicgXnoTAKAsRpHPeVhrAUd4LkmY5yj+fQ+i8L4zk+Y5vjCe4oD6ZoNhSRxiisVRKg+T5vnWfB6h6J5yAIf4fieWJFHyHZHHSTAygyAociMKBKEKBIeCiCZyHYFAnCAB4mBeBQJlgRIegOCgYCySAgh2WAkgINAMmMNIgCcCYoGYLoLmKaIshqCgMliEICgmDRDEiUQmkmAhWDCD5inicIVg4TQYloJg2g2ExYhoJZJEidIThMCQSFyEwkGKaRKFEJQJBkOhLCUJIDFoRiKBmBJhDeDZZDoPAlgmQhghaGZimmHhphqZopDoYw3GYEgFgGHROGOFJkCSSQCDoTAkiSaQ6C6IBJFkPIUCSJ5CDoeQ5CcVZ5gWHROmONJsCMS" ;
+"ISByEFyjIRoYiaKYaG6HonEiOhcguJQIHoRJsh0WBWB2JIpiqShKi0OwqnqRouiyTpGhGBxiYIZKOhqGp2j4aRaAqZL3FAECAgA==")
oGrid.Template = [Background(33) = 16777216] // oGrid.Background(33) = 0x1000000
oGrid.Template = [Background(34) = 33554432] // oGrid.Background(34) = 0x2000000
oGrid.Template = [Background(37) = 65536] // oGrid.Background(37) = 0x10000
oGrid.EndUpdate()
|
|
911
|
How can I sort by two-columns, one by date and one by time

local h,oGrid,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.SingleSort = false
var_Columns = oGrid.Columns
// var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = var_Columns.Add("Index")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "1 index ``"]
endwith
// var_Columns.Add("Date").SortType = 2
var_Column1 = var_Columns.Add("Date")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortType = 2]
endwith
var_Column2 = var_Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.FormatColumn = "time(value)"
var_Items = oGrid.Items
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = "01/01/2001"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/1/2001#]
endwith
// var_Items.CellValue(h,2) = "01/01/2001 10:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #1/1/2001 10:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = "12/31/2000"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #12/31/2000#]
endwith
// var_Items.CellValue(h,2) = "01/01/2001 10:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #1/1/2001 10:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = "01/01/2001"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/1/2001#]
endwith
// var_Items.CellValue(h,2) = "01/01/2001 06:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #1/1/2001 6:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = "12/31/2000"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #12/31/2000#]
endwith
// var_Items.CellValue(h,2) = "01/01/2001 08:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #1/1/2001 8:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = "01/01/2001"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #1/1/2001#]
endwith
// var_Items.CellValue(h,2) = "01/01/2001 08:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #1/1/2001 8:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellValue(h,1) = "12/31/2000"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = #12/31/2000#]
endwith
// var_Items.CellValue(h,2) = "01/01/2001 06:00:00"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = #1/1/2001 6:00:00 AM#]
endwith
oGrid.Layout = "multiplesort=" + ["] + "C1:1 C2:1" + ["] + ""
oGrid.EndUpdate()
|
|
910
|
How can I display a context menu

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
MouseUp = class::nativeObject_MouseUp
endwith
*/
// Occurs when the user releases a mouse button.
function nativeObject_MouseUp(Button,Shift,X,Y)
local var_ExContextMenu
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_ExContextMenu = new OleAutoClient("Exontrol.ContextMenu")
var_ExContextMenu.Items.ToString = "Check[chk],[sep],Item 1,Item 2,Item 3"
? Str(var_ExContextMenu.Select())
return
local oGrid,rs
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.ColumnAutoResize = false
oGrid.ScrollBySingleLine = true
oGrid.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.ReadOnly = -1
|
|
909
|
Also, are there any plans on the ability to put borders on individual cells or rows or columns

local h,hx,oGrid,var_Appearance,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Appearance = oGrid.VisualAppearance
var_Appearance.Add(1,"gBFLBCJwBAEHhEJAAChABOUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgFgmEQxDANIBQSKoaQiGQYRhkEYgEiONoaDJCM4wHIMQxHCKTZRkGYpajOPobUbGUywHRcRRvH6EZQGWg6GjqK43SCEEZhJBNGyTJ6BZbGURbCqSLAwWZAYy2RCMRxDJqLKypSwKPoGKosS5OUwzHItaRtHaJJAwKZ6ApGQpRVTAYxVfC1PzkACma4nS7oXraVJFVZTdYwTh+JABTzGLpnKw7FhGa5pABpdq0RTuOZdAbPMoyXBrXqqB46UCOGg5HRWWwHR7ZIquap9JzfCq5cRbWr5BBOPaBYKwdD1CB+iMVRnlQRY4hafZwAMH5Pl4XQnjCEBECSIBpDGHQOicIwtBIBpmiWEIJj6eJQloEgomafgyGGCI6kKYZQH+igGAKAJgEgFgGgGYIFlCf4CmCSA2A6A5hAgRgEgQYRIFYFIEmEaBmBmBghigdgQgcIZogYC4ICIKB6CSCRhiiHgogWIooi4F4AmKaIaDCDBihiTg0gsIIYmYOoOmOSJ2D6AZQBAgI=")
var_Appearance.Add(2,"gBFLBCJwBAEHhEJAAChABdUIQAAYAQGKIaBoAKBQAGaAoDDYMg1QwAAxDGLEEwsACEIrjKCVIgkHYJRjGEZxNCMIhiGAaQChEZYHgkMomDAOEgyHKcEgJGyEQgkOa4ajCKYrSzAcrwTI4cRVHiQZygOZ4DBSOY8VBAcQweItJhrKqVRgriitNQjCyjZCpOaIDooAJmRZNNISBBIEQSKA0TDOQ5TSKUMYhOZTBBEbbMNBtBIUIRpajbMBiFywUxUOJYXhmG4dR7IMhyLI8UxXFo7P7mOZZXjmO49T7Kc70LQ9CyHJKnabpWoaXj2VZZV7Mda2DTNSzPKK1bZpG4bTouKZ5WjfN72fgeCzrF7HchyPJcXxnG4ZAMBA")
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABL0GACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgEgmEQxDANIBQSKoaQiGQYRhkEYpFiONoXDJCM4wHIMQxHCKTZRkGYpajOPobUbGUygBRdExvEyEZQGWg6GjqK43SCEEZhJBNGyfH6dBpEWT7ChENQwWLLFoRDIcQyXCytIDter4boGKosS5OUwzGAtaRvHaJJAwKZ6ApGQpRVTAYxUdC1HTjJiEa4nS7oXraVJFVZTdYwTh+JABTzGKbsSycKqWaqkABZeoWbTuOZdAbPMoyXBrXgOLYzUCOGg5HRWWwHR7ZIq0Pg9Hqaa4bVbIVxbcAGH6BQa6J5hEBECSIBpDGHQOicIwtBIBpmhqEIJj2eJQloEgokiegyGGCI6kKZ5BnefA+D8L4flOa52nufg+g+f5fnPFB/ooBZ1omSAWASAJgGgJgJgIIIoDYAIDCCaBFnuBAhCgOgUgUYIoF4GIBiGKBuAcfohmgNgdggX54g4JB/F+GImCqCpikiNguguUAQICA=")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABBUGACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSpEEg7BKMYwjOJgCgmEQxDANMiwGKoaQiGQYRhkEYgFiONoaDJCM4wHIMQxHCKTZRkGYpajOPobUbAYQQSAkEgpECbZqoEZaDoaOorTZINJ0VR1Ox5KKfZyGURZPqOEQ1DBZEI2RZUbxDJquLhACj7AjeZZtRJZVp2TY9eQ3LC3aYhGqwAwSFpJVjUEBgRBJIDSMY6DpOIxaEgNZpwEITOTxUK0EhRLy5agDCJ1QrCdanahqOpaXpmW5dV7YNh2LTnfzXNq3bhuO5bXqOd59X7fN54Dg+D4LRLHbpxXIcXqvFaZZDnOb4ToPEuAZUmqcB2B2DoHGuN5Tm6d46lsPwfhOS5mnOeg9DqCAIICA")
oGrid.LinesAtRoot = 1
oGrid.SelBackColor = oGrid.BackColor
oGrid.SelForeColor = oGrid.ForeColor
oGrid.DefaultItemHeight = 22
oGrid.Columns.Add("")
// oGrid.Columns.Add("").Def(4) = 33554432
var_Column = oGrid.Columns.Add("")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 33554432]
endwith
oGrid.Columns.Add("")
var_Items = oGrid.Items
h = var_Items.AddItem("Root 1")
// var_Items.ItemBackColor(h) = 0x1000000
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 16777216]
endwith
hx = var_Items.SplitCell(h,0)
// var_Items.CellValue(0,hx) = "count(current,dir,1)"
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellValue(0,hx) = "count(current,dir,1)"]
endwith
// var_Items.CellValueFormat(0,hx) = 4
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellValueFormat(0,hx) = 4]
endwith
// var_Items.FormatCell(0,hx) = "'Childs: ' + value"
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.FormatCell(0,hx) = "'Childs: ' + value"]
endwith
// var_Items.CellBackColor(0,hx) = 0x3000000
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellBackColor(0,hx) = 50331648]
endwith
// var_Items.CellHAlignment(0,hx) = 1
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellHAlignment(0,hx) = 1]
endwith
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
// var_Items.ItemBackColor(h) = 0x4000000
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 67108864]
endwith
hx = var_Items.SplitCell(h,0)
// var_Items.CellValue(0,hx) = "count(current,dir,1)"
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellValue(0,hx) = "count(current,dir,1)"]
endwith
// var_Items.CellValueFormat(0,hx) = 4
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellValueFormat(0,hx) = 4]
endwith
// var_Items.FormatCell(0,hx) = "'Childs: ' + value"
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.FormatCell(0,hx) = "'Childs: ' + value"]
endwith
// var_Items.CellBackColor(0,hx) = 0x3000000
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellBackColor(0,hx) = 50331648]
endwith
// var_Items.CellHAlignment(0,hx) = 1
with (oGrid)
TemplateDef = [dim var_Items,hx]
TemplateDef = var_Items
TemplateDef = hx
Template = [var_Items.CellHAlignment(0,hx) = 1]
endwith
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
var_Items.InsertItem(h,null,"Child 3")
// var_Items.ItemBackColor(var_Items.InsertItem(h,null,"Child 4")) = 0x4000000
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(InsertItem(h,,"Child 4")) = 67108864]
endwith
oGrid.EndUpdate()
|
|
908
|
How can I decode the Layout property
local oGrid,var_Column,var_Columns,var_Items,var_Print
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("C1")
// var_Columns.Add("C2").Position = 1
var_Column = var_Columns.Add("C2")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Position = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("SubItem 1.1"),1) = "SubItem 1.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("SubItem 1.1"),1) = "SubItem 1.2"]
endwith
// var_Items.CellValue(var_Items.AddItem("SubItem 2.1"),1) = "SubItem 2.2"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("SubItem 2.1"),1) = "SubItem 2.2"]
endwith
oGrid.Columns.Item("C2").SortOrder = 2
oGrid.EndUpdate()
? "Encoded:"
? oGrid.Layout
var_Print = new OleAutoClient("Exontrol.Print")
? "Decoded: "
? var_Print.Decode64TextW(oGrid.Layout)
|
|
907
|
No new line is shown if using <br> tag. How can I show a new line with-in the cell

local h,oGrid,var_Column,var_Column1,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ScrollBySingleLine = true
oGrid.DrawGridLines = -2
var_Column = oGrid.Columns.Add("Single-Line")
// var_Column.Def(16) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = True]
endwith
// var_Column.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column1 = oGrid.Columns.Add("Multiple-Lines")
// var_Column1.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = False]
endwith
// var_Column1.Def(17) = 1
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Items = oGrid.Items
// var_Items.CellValue(var_Items.AddItem("First-Line<br>Second-Line"),1) = "First-Line<br>Second-Line"
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellValue(AddItem("First-Line<br>Second-Line"),1) = "First-Line<br>Second-Line"]
endwith
h = var_Items.AddItem("First-Line<br>Second-Line<br>Third-Line")
// var_Items.CellSingleLine(h) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h) = False]
endwith
// var_Items.CellHAlignment(h,0) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 1]
endwith
// var_Items.ItemDivider(h) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
oGrid.EndUpdate()
|
|
906
|
I am using exCRD to layout the columns in the grid, but is there a way where I can have the text in a cell wrap if it's exceeds the width of the cell instead of showing the ...'s

local h,oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.DrawGridLines = -2
oGrid.DefaultItemHeight = 36
oGrid.FullRowSelect = 0
var_Columns = oGrid.Columns
var_Column = var_Columns.Add("Column1")
var_Column.Visible = false
var_Column.Editor.EditType = 1
var_Column1 = var_Columns.Add("Column2")
var_Column1.Visible = false
var_Column1.Editor.EditType = 1
var_Column2 = var_Columns.Add("Column3")
var_Column2.Visible = false
// var_Column2.Def(16) = false
with (oGrid)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(16) = False]
endwith
var_Column2.Editor.EditType = 1
var_Column3 = var_Columns.Add("Column4")
var_Column3.Alignment = 1
var_Column3.HeaderAlignment = 1
var_Column3.Visible = false
// var_Column3.Def(2) = true
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(2) = True]
endwith
// var_Column3.Def(3) = true
with (oGrid)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(3) = True]
endwith
var_Column4 = var_Columns.Add("FormatLevel")
var_Column4.FormatLevel = "(0/1)," + ["] + "Information to be shown on the control's header" + ["] + "[a=17][ww]:128,3:128"
// var_Column4.Def(32) = "(0/1),2[a=17][ww]:128,3:128"
with (oGrid)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Def(32) = "(0/1),2[a=17][ww]:128,3:128"]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Cell 1.1")
// var_Items.CellValue(h,1) = "Cell 1.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 1.2"]
endwith
// var_Items.CellValue(h,2) = "This is just a bit of information on first row"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "This is just a bit of information on first row"]
endwith
// var_Items.CellValue(h,3) = "Cell 1.4"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = "Cell 1.4"]
endwith
// var_Items.CellSingleLine(h,3) = false
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,3) = False]
endwith
h = var_Items.AddItem("Cell 2.1")
// var_Items.CellValue(h,1) = "Cell 2.2"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,1) = "Cell 2.2"]
endwith
// var_Items.CellValue(h,2) = "This is just a bit of information on second row"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "This is just a bit of information on second row"]
endwith
// var_Items.CellValue(h,3) = "Cell 2.4"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = "Cell 2.4"]
endwith
oGrid.EndUpdate()
|
|
905
|
How can I load pictures using URL ( http:// )
local http,oGrid
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
http = new OleAutoClient("Exontrol.HTTP")
oGrid.PictureDisplay = 34
oGrid.Picture = http.GETImage("http://mail.exontrol.com/images/exontrol.png")
|
|
904
|
How can I filter programmatically by multiple columns
local h,oGrid,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Columns,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
var_Columns = oGrid.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("Active")
// var_Column.Def(0) = true
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.DisplayFilterButton = true
var_Columns.Add("Type")
// var_Columns.Add("Mode").FilterType = 240
var_Column1 = var_Columns.Add("Mode")
with (oGrid)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FilterType = 240]
endwith
var_Items = oGrid.Items
h = var_Items.AddItem("Item A")
// var_Items.CellState(h,1) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 1]
endwith
// var_Items.CellValue(h,2) = "A"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "A"]
endwith
h = var_Items.AddItem("Item B")
// var_Items.CellState(h,1) = 0
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 0]
endwith
// var_Items.CellValue(h,2) = "B"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "B"]
endwith
h = var_Items.AddItem("Item C")
// var_Items.CellState(h,1) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 1]
endwith
// var_Items.CellValue(h,2) = "C"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "C"]
endwith
// var_Items.CellValue(h,3) = "None"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,3) = "None"]
endwith
h = var_Items.AddItem("Item D")
// var_Items.CellState(h,1) = 1
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,1) = 1]
endwith
// var_Items.CellValue(h,2) = "C"
with (oGrid)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellValue(h,2) = "C"]
endwith
var_Column2 = oGrid.Columns.Item(1)
var_Column2.FilterType = 6
var_Column2.Filter = Str(1)
var_Column3 = oGrid.Columns.Item(2)
var_Column3.FilterType = 240
var_Column3.Filter = "C"
var_Column4 = oGrid.Columns.Item(3)
var_Column4.FilterType = 2
oGrid.ApplyFilter()
oGrid.EndUpdate()
|
|
903
|
How can I add Right-To-Left Reading-Order / RTL Layout
local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.TreeColumnIndex = -1
var_Column = oGrid.Columns.Add("RTL - Header Caption")
var_Column.HeaderAlignment = 131074 /*0x20000 | RightAlignment*/
var_Column.Alignment = 131074 /*0x20000 | RightAlignment*/
oGrid.FullRowSelect = 0
var_Items = oGrid.Items
var_Items.AddItem("RTL - Text Right")
// var_Items.CellHAlignment(var_Items.AddItem("RTL - Text Center"),0) = 131073 /*0x20000 | CenterAlignment*/
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("RTL - Text Center"),0) = 131073]
endwith
// var_Items.CellHAlignment(var_Items.AddItem("RTL - Text Left"),0) = 131072 /*0x20000 | */
with (oGrid)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("RTL - Text Left"),0) = 131072]
endwith
oGrid.EndUpdate()
|
|
902
|
I have applied ebn to the grid using the following code, and noticed that it applies to the filter dropdownList too. Is there a way to prevent this behavior, like keeping the Filter dropdownlist intact

local oGrid,var_Column,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oGrid.Appearance = 16777216 /*0x1000000 | */
oGrid.BackColorHeader = 0x1000000
oGrid.Template = [Background(26) = -2147483633] // oGrid.Background(26) = 0x8000000f
// oGrid.Columns.Add("Filter").DisplayFilterButton = true
var_Column = oGrid.Columns.Add("Filter")
with (oGrid)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.DisplayFilterButton = True]
endwith
var_Items = oGrid.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
|
|
901
|
The tree lines from the group parent to its children are missing and no identation is present: the parent and all its children are on the same offset from left. What canbe done

/*
with (this.EXGRIDACTIVEXCONTROL1.nativeObject)
AddGroupItem = class::nativeObject_AddGroupItem
endwith
*/
// Occurs after a new Group Item has been inserted to Items collection.
function nativeObject_AddGroupItem(Item)
local nGroupColumn,var_Items
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
var_Items = oGrid.Items
nGroupColumn = var_Items.GroupItem(Item)
// var_Items.ItemDivider(Item) = -1
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.ItemDivider(Item) = -1]
endwith
// var_Items.FormatCell(Item,0) = var_Items.FormatCell(Item,nGroupColumn)
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.FormatCell(Item,0) = FormatCell(Item,nGroupColumn)]
endwith
// var_Items.CellValue(Item,0) = oGrid.Columns.Item(nGroupColumn).GroupByTotalField
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValue(Item,0) = Me.Columns.Item(nGroupColumn).GroupByTotalField]
endwith
// var_Items.CellValueFormat(Item,0) = var_Items.CellValueFormat(Item,nGroupColumn)
with (oGrid)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellValueFormat(Item,0) = CellValueFormat(Item,nGroupColumn)]
endwith
return
local oGrid,rs,var_Column
oGrid = form.EXGRIDACTIVEXCONTROL1.nativeObject
oGrid.BeginUpdate()
oGrid.ReadOnly = -1
oGrid.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGrid\Sample\Access\misc.accdb",3,3)
oGrid.DataSource = rs
oGrid.SortBarVisible = true
oGrid.SortBarCaption = "Drag a <b>column</b> header here to group by that column."
oGrid.AllowGroupBy = true
var_Column = oGrid.Columns.Item(0)
var_Column.AllowGroupBy = false
var_Column.Width = 96
oGrid.Columns.Item(1).SortOrder = 1
oGrid.LinesAtRoot = -1
oGrid.EndUpdate()
|